
Racional App
Tras identificar algunos puntos de fricción, rediseñé la experiencia de navegación para simplificar el uso, mejorar la organización y facilitar el acceso a secciones clave.
Equipo
1 Diseñador (yo), 2 Desarrolladores.
Disminución en tickets relacionados a dudas generales en un 53 %.
Mi Rol
Resultados 🏆
Product Designer, diseñando para App y Web.
Timeline
2 meses, desde diseño a producción.
Reducción del tiempo promedio para encontrar configuraciones personales en un 45%.
Aumento del 60 % en visitas a la sección de Ayuda (propulsando la autogestión).
Mejora del NPS específicamente asociada a “facilidad de uso” en un 25 %
Todo el contenido
Sálta a la sección que más te interese de este proyecto, si no, el proceso empieza más abajo 👇
Contexto y Desafío
Proyect Overview
Este proyecto abarcó mejoras de navegación de la app de Racional, incluyendo el nav bar, app bar y accesos a "Mi Cuenta", para simplificar la experiencia de usuario, mejorar la organización y facilitar el acceso a secciones clave.


Y lo más importante .... se logró 🎉
El objetivo específico de la iniciativa fue optimizar la navegación de la app para eliminar la confusión de los usuarios, quienes enfrentaban dificultades para encontrar información debido a una categorización deficiente, asegurando una experiencia simple e intuitiva con accesos claros a las secciones más relevantes.
Desde la idea hasta el paso a producción.
Como Product Designer, lideré el rediseño de la navegación, desde la detección de fricciones hasta la implementación de mejoras y el seguimiento post-lanzamiento, con foco en usabilidad y métricas de éxito.
En este proceso , abarqué:
Análisis de feedback para detectar puntos de confusión
Benchmarking para identificar buenas prácticas
Diseño de wireframes/prototipos para reorganizar navegación
Testeos para validar efectividad y ajustes necesarios
Definición y seguimiento de KPIs para medir impacto
Mi Rol

Acompáñame y veamos
el proceso
😉


Teníamos un problema inicial: Nos estaban llegando muchos comentarios de usuarios relacionados a que se les hacía difícil autogestionarse dentro de la app, ya sea en:
Acceder al centro de ayuda
Encontrar documentos legales
Modificar sus datos personales
Por esto y otros puntos más, decidimos escuchar y darle un vistazo a la navegación de la App (y web) para ver cómo podíamos mejorar la experiencia.
Navegando por otras App's
Lideré un proceso de investigación cualitativa y comparativa para entender buenas prácticas y adaptar la navegación a las diferentes necesidades.


Referentes principales
Analicé apps como Revolut, Nubank, Robinhood, Wealthfront, en busca de identificar patrones comunes en la estructura de navegación.
Menú inferior (Nav bar) con máximo cinco ítems.
👩🏻
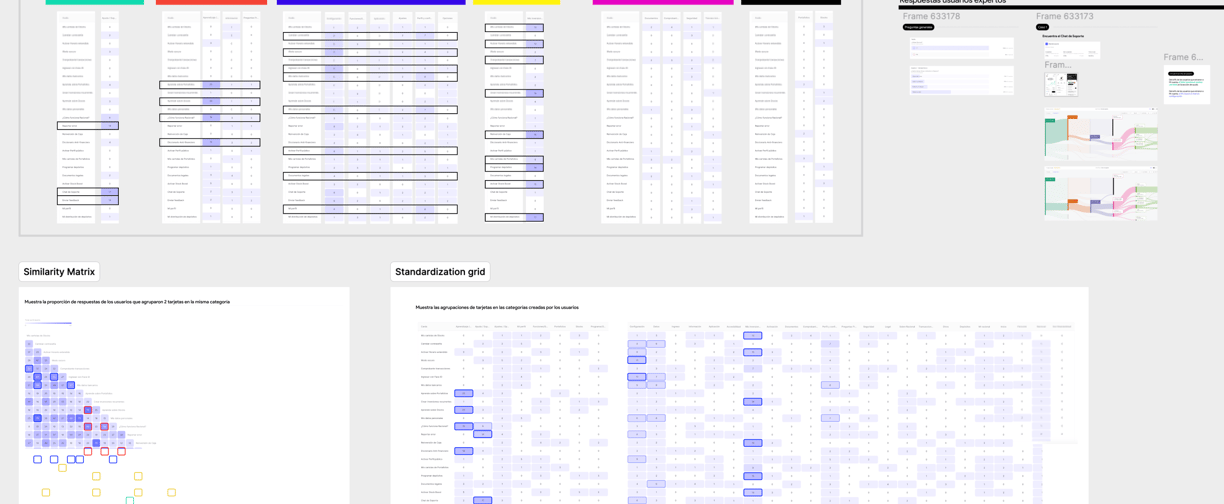
Desarrollé un ejercicio de card sorting para identificar cómo los usuarios agrupaban intuitivamente elementos como “datos bancarios”, “documentos legales” o “cerrar sesión”.
Benchmark Key Findings
+100
Usuarios
encuestados
01.
Accesos agrupados por intención
Tenían una jerarquía visual clara
"Perfil, movimientos, inversiones, ayuda" todo tenía información específica.
"Para evitar que la sección de “cuenta” se percibiera como un callejón sin salida."
02.
03.
01.
"Generalmente veo datos bancarios junto con opciones de seguridad"
Agrupación de datos sensibles
El 74 % organizó intuitivamente los elementos de forma distinta al diseño original.
Este ejercicio reveló insights importantes, ya que nos permite tener una visión más cercana en relación a cómo los usuarios categorizan intuitivamente y tener un punto de partida para el rediseño.
Dentro de los patrones más comunes que los usuarios combinaban, estos destacaron:
🧔🏽♂️
Card sorting
Organización diferente
04.
Como primeros pasos, analicé apps locales y referentes globales con el objetivo de visualizar flujos similares e identificar patrones de éxito.


02.
Acceso a la ayuda
"encontrar ayuda, contacto y términos legales bajo una misma categoría."
03.
"Mi Cuenta" muchos esperaban encontrar ahí su portafolio, no configuración.
Confusión de conceptos
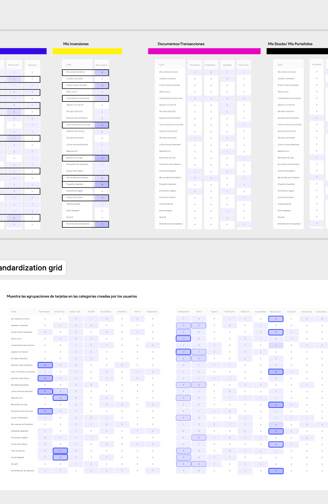
Una vez realizado el test, comparamos todas las respuestas y categorizaciones a travéz de matrices de similaridad, grillas de estandarización y repetición de categorías, para analizar de qué manera debíamos reestructurar las diferentes categorías de la navegación en "Mi cuenta".
Research


Redefiniendo la estructura
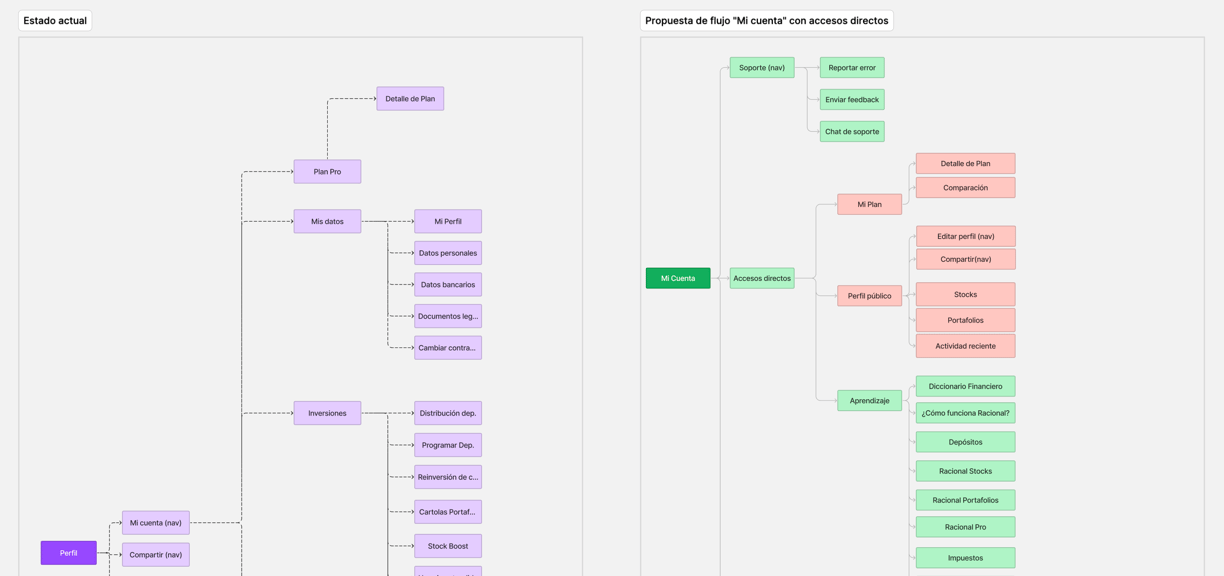
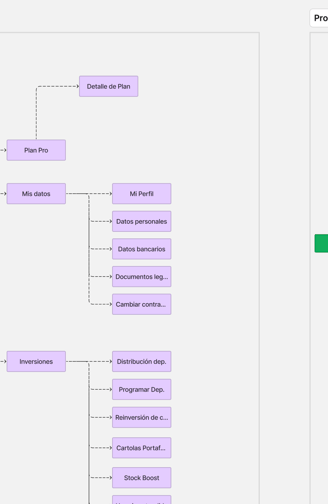
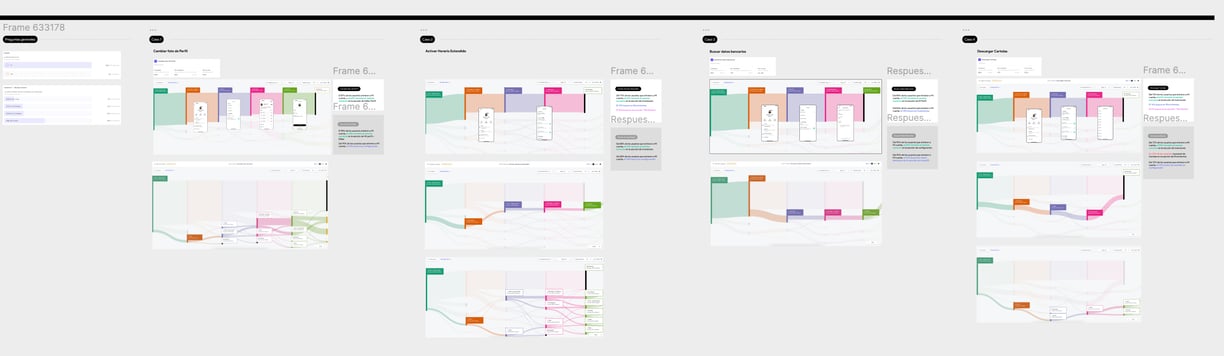
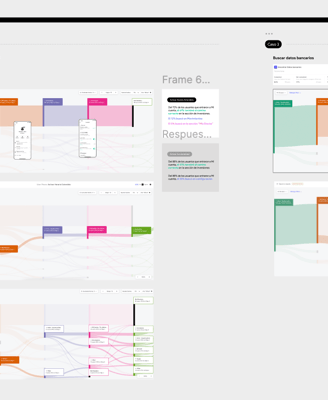
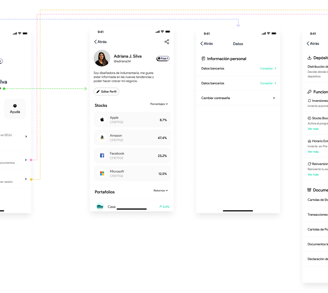
Para comprender mejor los cambios en la navegación, elaboré mapas de arquitectura de información que permitieran visualizar de forma estructurada las modificaciones en el flujo y en las distintas secciones.
No solo estábamos reorganizando contenido, sino rediseñando la forma en que el usuario navega dentro de la sección “Mi cuenta”. Además, estos mapas fueron clave para que el equipo de desarrollo pudiera validar los ajustes desde el punto de vista técnico.
Esta estructura fué creada en base al análisis del card sorting, en donde priorizamos la categorización intuitiva del usuario.
Arquitectura
KEY FINDINGS
DE TODO EL RESEARCH PROCESS
Contrastando benchmarks, entrevistas, card sorting y testeo con usuarios, identificamos los siguientes aprendizajes clave para rediseñar la navegación y mejorar la experiencia general:
01.
Validación continua con usuarios para alinear la navegación con sus expectativas reales.
Ajuste de nombres y categorías para reducir confusión y mejorar el acceso.
Reorganización de “Mi Cuenta” según lógica de uso y autogestión.
Menú inferior con pocos ítems y jerarquía clara para facilitar la orientación.
02.
03.
04.
Explorando soluciones
Con la arquitectura ya validada, diseñé wireframes de media/alta fidelidad en Figma que reflejaban todos los cambios propuestos en la navegación.
Esta etapa fue clave para alinear expectativas, anticipar posibles fricciones y preparar el terreno para las pruebas con usuarios.
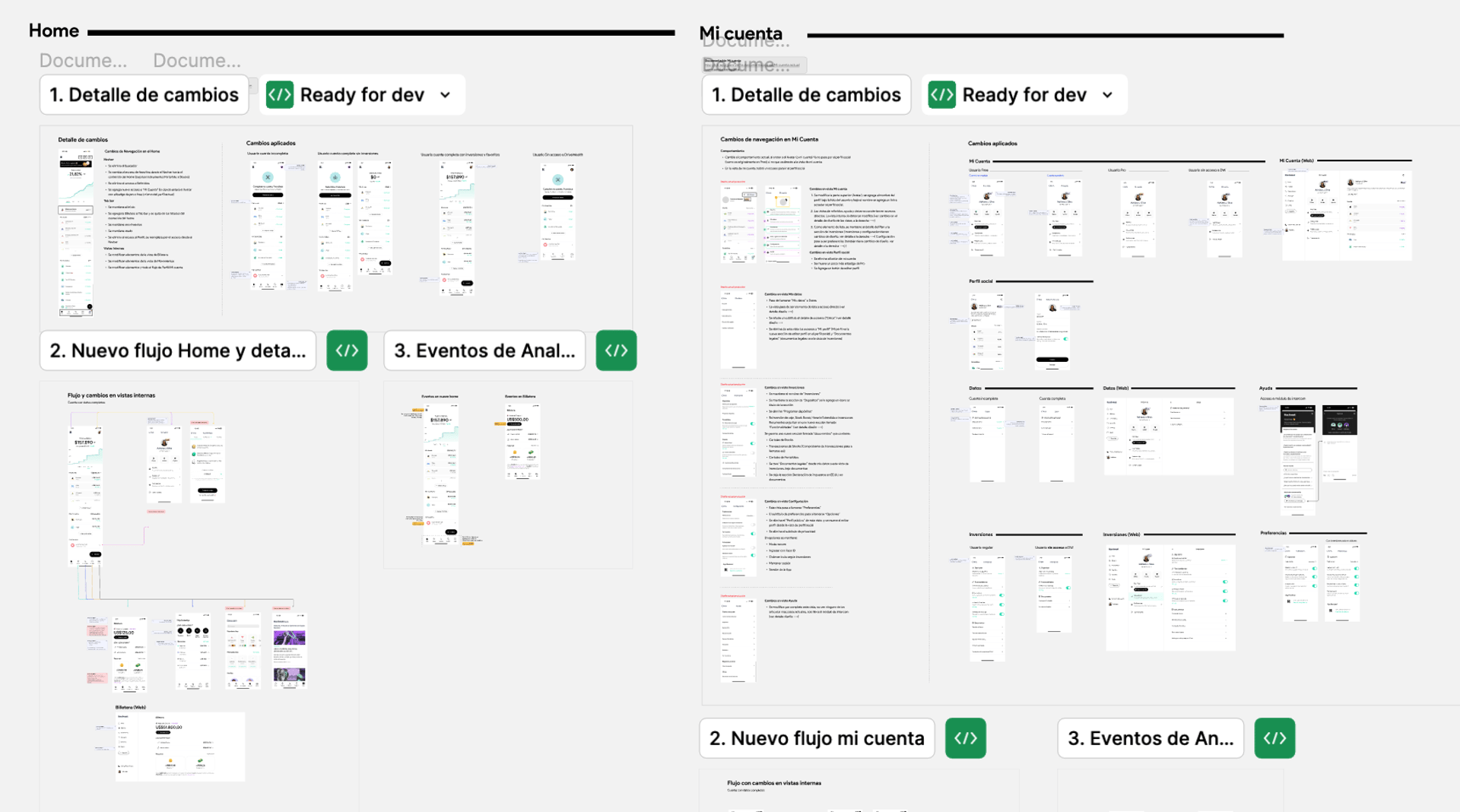
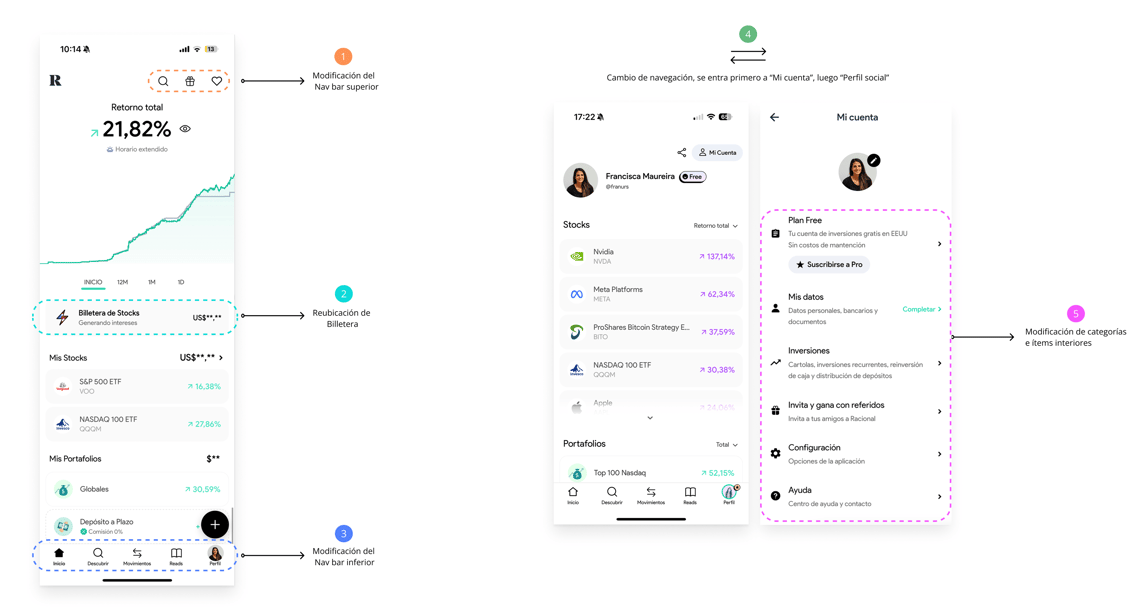
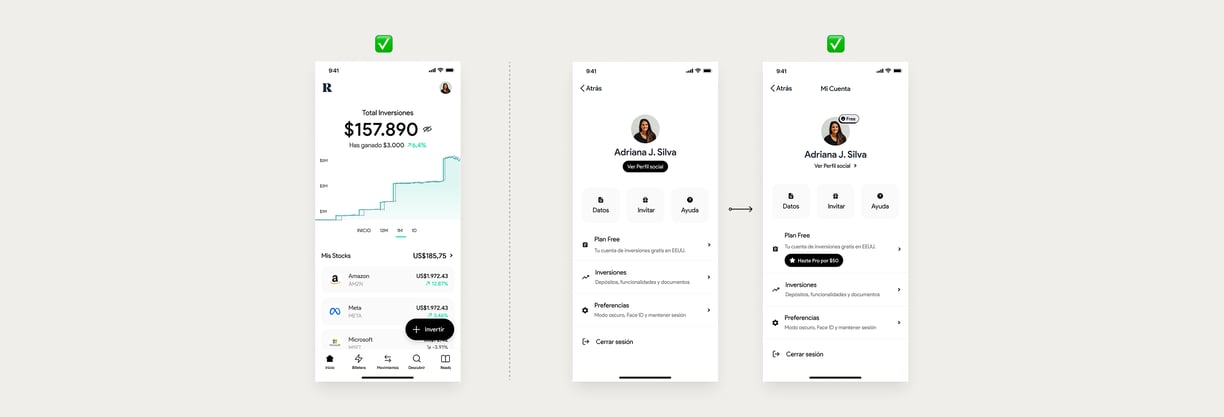
Se detallan algunos de los ajustes incluidos en el rediseño.
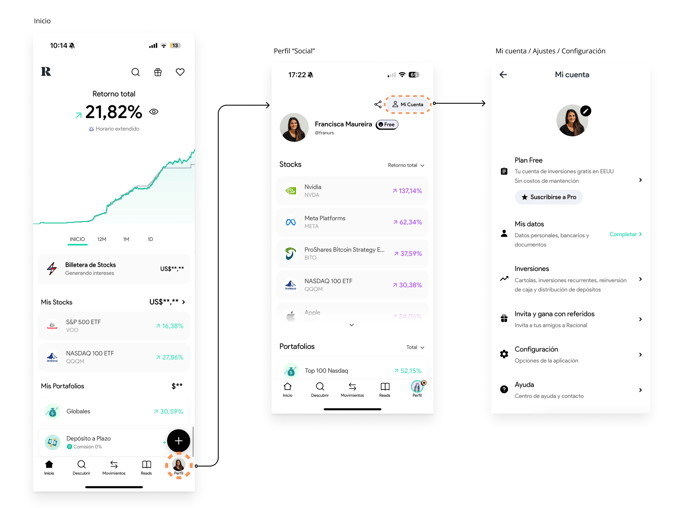
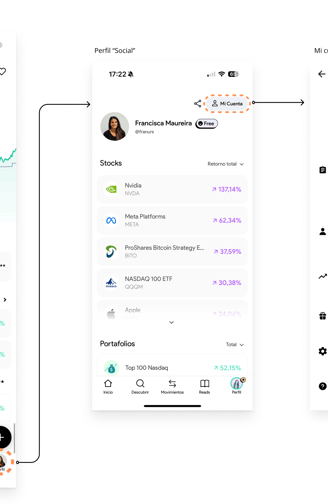
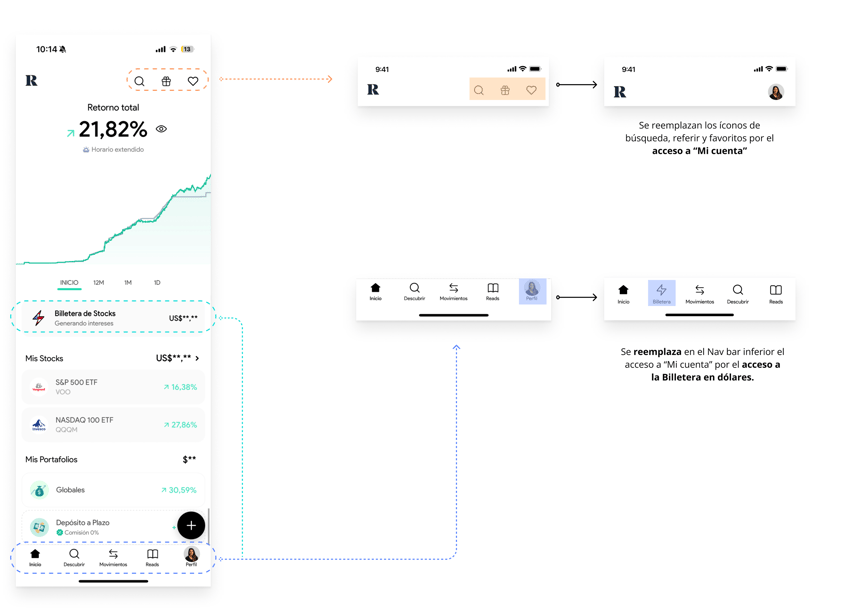
→ Modificación del Nav Bar superior
→ Modificación del Nav Bar inferior
→ Rediseño de la navegación de
“Mi cuenta”
→ Nuevas categorizaciónes de accesos e ítems.
📱
Wireframing


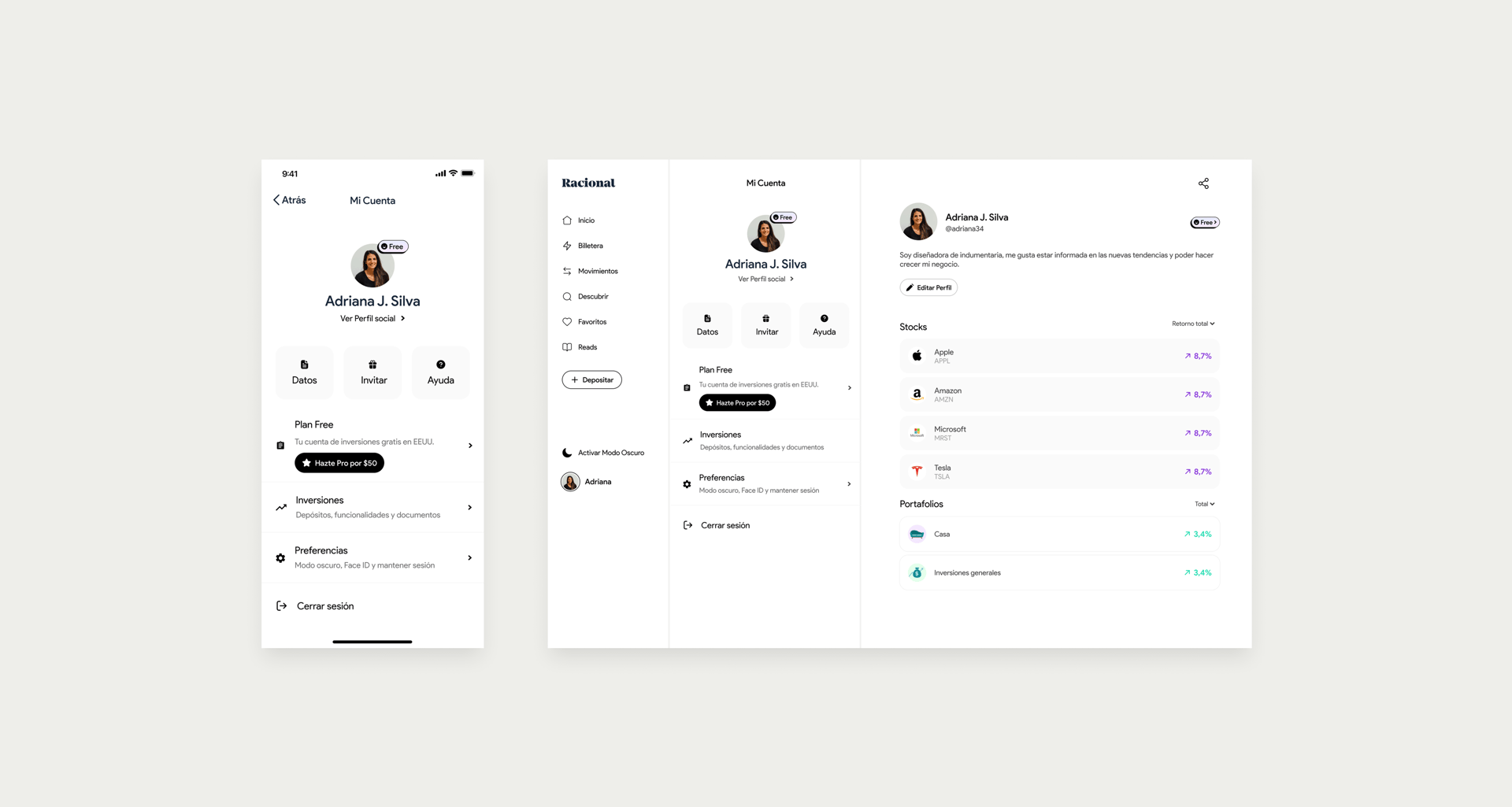
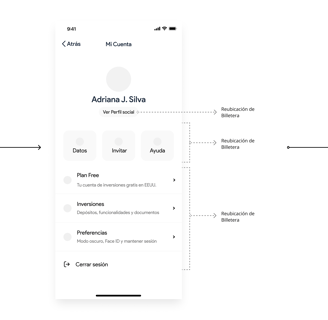
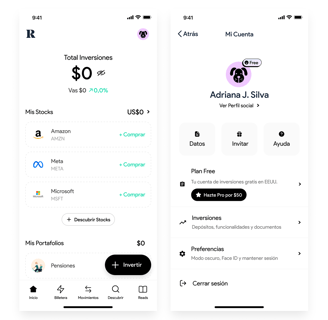
Rediseño de la navegación en "Mi cuenta"
Detalle de cambios
↓


Modificación del Nav Bar superior e inferior
Detalle de cambios
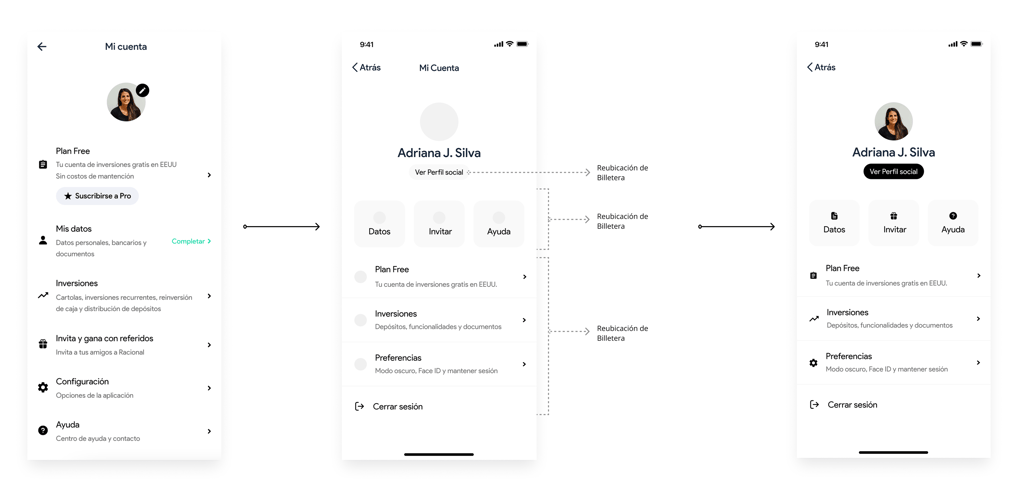
↓


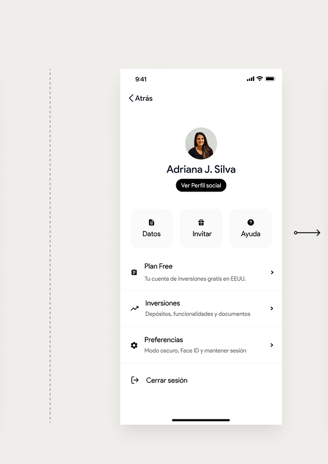
Modificación de la vista "Mi cuenta"
Detalle de cambios
↓


Modificación de nuevas categorías y rediseño de vistas internas
Detalle de cambios
↓
Validando el diseño
Validé los cambios de navegación y la nueva estructura con un nuevo test no moderado en Maze.
Los participantes debían acceder a "Mi cuenta", recorrer el flujo y realizar acciones clave para evaluar su claridad y tasa de resolución.
+100
Usuarios que
participaron


El tiempo promedio por tarea fue de 30 a 40 segundos, y el feedback más recurrente destacó la claridad en la nueva categorización y la mejora en la jerarquía visual, los usuarios estaban contentos.
Lograron completar tareas clave como encontrar documentos, actualizar datos personales o contactar soporte, con una tasa de éxito superior al 95 % en las tareas 🎉.
Testeo
Iteración y diseño final
A partir del feedback obtenido en los testeos, traduje los wireframes al sistema visual de Racional, asegurando una implementación alineada con el Design System.
El objetivo fue optimizar la navegación desde lo visual sin romper la consistencia general del producto.
En relación a los cambios del inicio, estos quedaron tal como se presentaron el wireframe, y en relación a la vista de Mi cuenta, generamos unas modificaciones por peso visual y jerarquía.


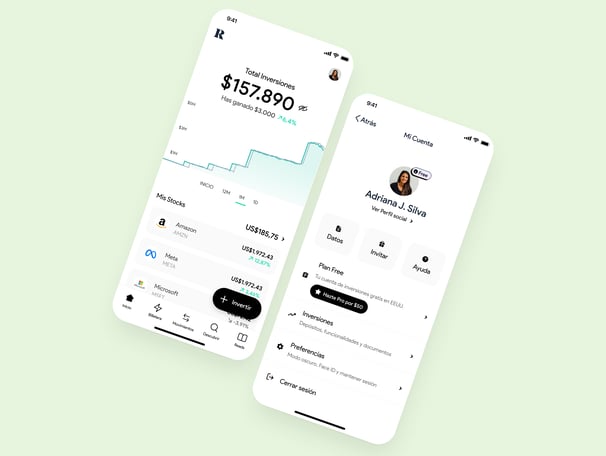
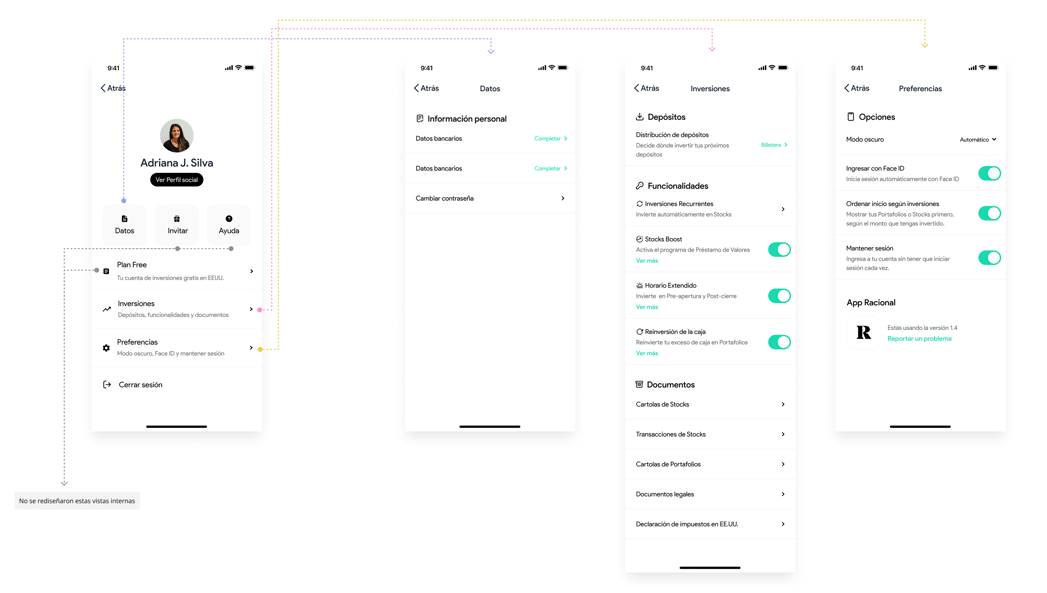
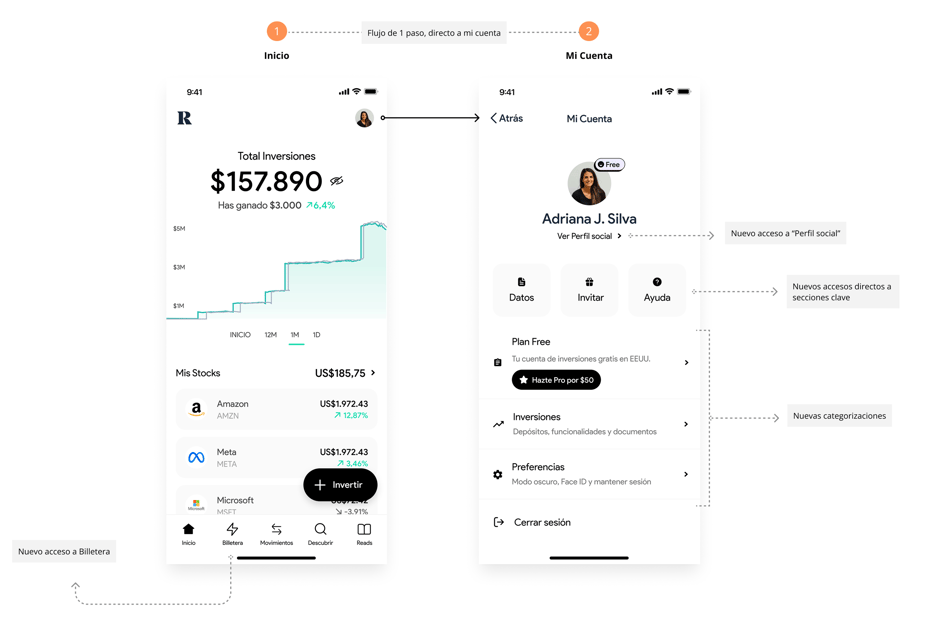
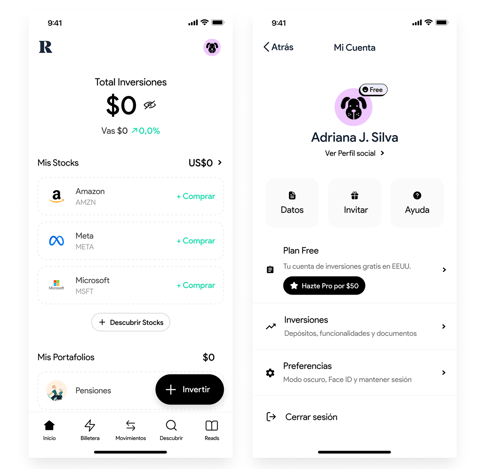
Final UI:
Nueva Navegación, flujo de 1 solo paso.
↓
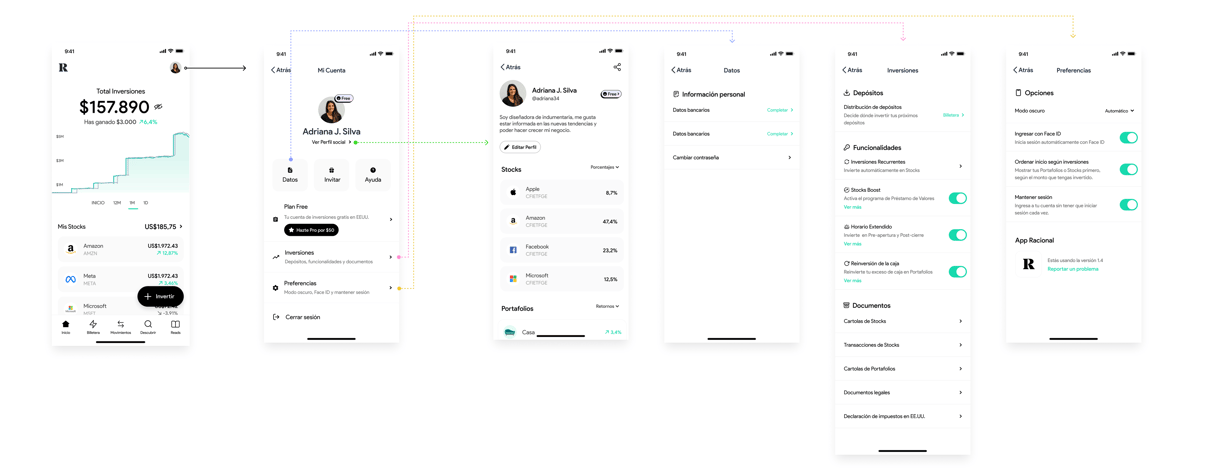
Final UI:
Detalle de todos los cambios en el flujo
"Mi cuenta" y diseño de nuevos accesos
↓
Además, se diseñaron todas las vistas en estados vacíos, estados de carga y se añadieron diferentes componentes al DS para esta inciativa.




Final UI & Prototipe


Lo que se logró 🥳
1.
2.
3.
Las métricas que establecí junto a Negocio.
Los principales que determinamos fueron
Aumento del 30 % en visitas a la sección de Ayuda (con un foco de Autogestión)
Disminución de un 40% en la generación de tickets con consultas generales. (customer experience)
Reducción en un 30% del tiempo promedio para encontrar configuraciones personales.
60%↑
En visitas a la sección de Ayuda (promoviendo la autogestión).
53%
Disminución en tickets relacionados a consultas generales el primer mes
45%
Reducción del tiempo promedio para encontrar configuraciones en la app y web.
Superamos el total de las metas que habíamos establecido desde un principio.
Definimos con Producto y Growth indicadores específicos para evaluar el impacto del rediseño y asegurarnos que el impacto fuera medible
Mejora del 20% en el NPS específicamente asociada a “facilidad de uso”.
4.
KPI's y Resultados
Fue la mejora final sobre el promedio del NPS asociada a facilidad de uso.
25%
APRENDIZAJE
DE TODO EL PROYECTO
El nuevo esquema de navegación permitió a los usuarios autogestionarse de forma más efectiva, además mejoramos la visibilidad de funciones clave que antes estaban enterradas
01.
El rediseño contribuyó directamente a reducir fricción en flujos como soporte, datos personales y revisión de documentos.
02.
03.
Un cambio pequeño en el menú puede tener impacto directo en métricas clave de producto.
