
Racional App
Diseñé la nueva experiencia de inversión en la App Racional para lanzar un nuevo feature: inversiones en Stocks.
Equipo
1 Diseñador (yo), 3 Desarrolladores y 1PM
El nuevo feature de inversión duplicó su base de usuarios activos (MAU) en solo dos meses.
Mi Rol
Resultados 🏆
Product Designer, diseñando para App y Web.
Este permitía comprar acciones y ETFs de EE.UU. por primera vez desde Chile. Me encargué de todo el proceso: investigación, flujos, UI, validación y colaboración directa con desarrollo.
Timeline
6 meses, desde diseño a producción.
Además, aumentó en un 65 % los depósitos promedio por usuario (MAU) en el mismo periodo.
En el largo plazo, superó las 120.000 Funded Accounts, alcanzando un crecimiento
total del 500 %.
El feature se convirtió en el producto más utilizado de toda la app hasta la actualidad.
Todo el contenido
Sálta a la sección que más te interese de este proyecto, si no, el proceso empieza más abajo 👇
Contexto y Desafío
Proyect Overview
Racional App es una fintech Chilena que te permite invertir en la Bolsa de Santiago desde el 2020 y, gracias a este proyecto, en la bolsa de EE.UU. desde el 2021.
Se me presentó la posibilidad de tomar un nuevo desafío, el diseño de su nueva funcionalidad de inversión, Racional Stocks, ya que en ese entonces, solo existía un solo feature de inversión local.
Por ende, este nuevo gran desafío era habilitar el acceso al mercado estadounidense de forma simple, rápida y a bajo costo, fortaleciendo la propuesta de valor de Racional y hacer que se posicione como la fintech chilena que rompió la barrera del
“mercado local”.


Y lo más importante .... se logró 🎉
Desde la idea hasta el paso a producción.
Como Product Designer, llevé el proyecto de principio a fin, desde la investigación e ideación inicial, pasando por el diseño del MVP, su lanzamiento y las mejoras continuas que fueron necesarias a medida que el producto evolucionaba con el tiempo.
En este proceso , abarqué:
Discovery con mentalidad de negocio
Definición de estrategia y métricas
Diseño end‑to‑end
Validación continua
Entrega y lanzamiento sin fricción
Mi Rol

Acompáñame y veamos
el proceso
😉
Entendiendo al mercado y usuarios
Como primeros pasos, analicé apps locales y referentes globales con el objetivo de visualizar flujos similares e identificar patrones de éxito.


Referentes principales
Analicé flujos de Apps como Robinhood, Betterment, Cash App, Public App, Nubank, Wealthfront, entre otras.
Research
Flujos lineales, sin pasos innecesarios.
👩🏻
Con estos hallazgos como punto de partida, decidí hacer una ronda de entrevistas y encuestas a usuarios que usaban la App y potenciales nuevos clientes para validar expectativas.
Benchmark Key Findings
+100
Encuestas cualitativas
01.
Integraban gráficos con rangos de tiempo variables.
El Home era centrado en el total invertido, generalmente con listas de posiciones y accesos rápido a invertir y/o explorar más activos .
Toda la información clave en una sola vista
Por acción y del total de su portafolio de inversiones
"Precio, retorno, monto invertido, stats, dividendos, descripción".
02.
03.
04.
01.
02.
"Ojalá sin trámites adicionales o más de una cuenta en la App".
Acceso global con la misma cuenta
"precio, variación %, gráfico y breve descripción.".
"Idealmente en vistas de confirmar la orden".
"Idealmente conversión CLP ↔ USD (opcional)".
05.
Integrar accesos a centro de Ayuda
"Links a más info en las vistas, asi no tengo que buscar".
Dentro de los patrones más comunes que los usuarios pedían, consideramos los siguientes:
🧔🏽♂️
👩🏽
Entrevistas del nuevo feature
👱🏼♂️
Datos esenciales en
un vistazo
Datos esenciales en
un vistazo
03.
Costos 100% transparentes
04.
+15
Entrevistas moderadas


User Journey
Mapeando los dolores
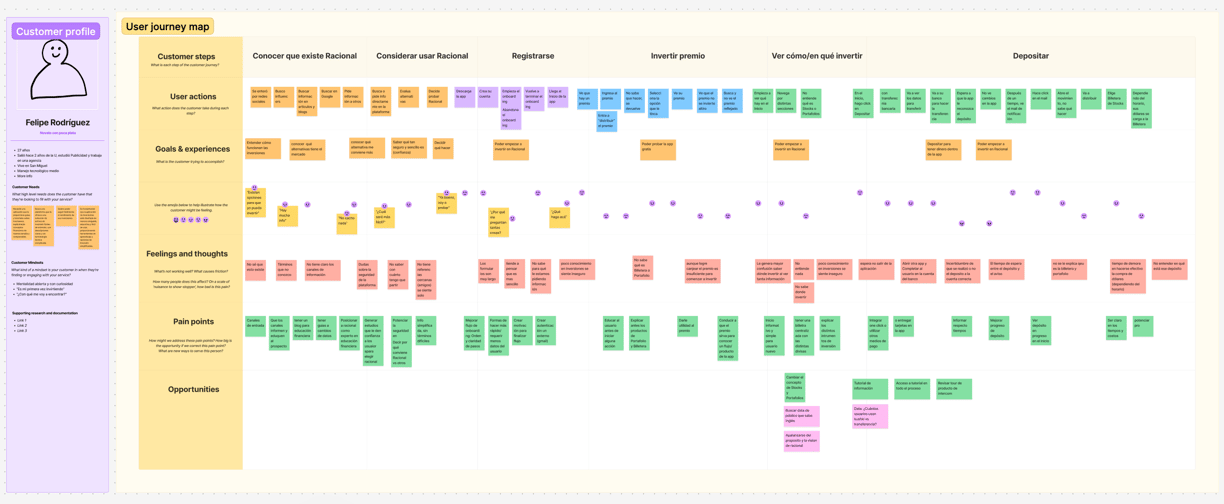
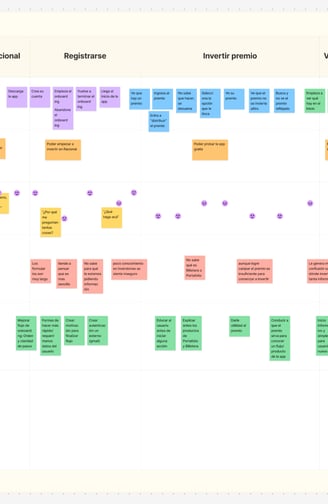
Armé y revisé el journey del usuario en el flujo del único producto existente de la app hasta ese entonces (Racional portafolios) para identificar bloqueos principales y diseñar el nuevo producto bajo un recorrido mejorado, incluyendo los insights de la instancia de investigación y benchmark.
Los dolores más claves que sacamos del journey fueron accesos fáciles, información clara y no romper la experiencia existente.
KEY FINDINGS
DE TODO EL RESEARCH/JOURNEY PROCESS
Contrastando los tres puntos de información (bench, entrevistas y user journey), tuvimos un indicio de las siguientes consideraciones al momento de diseñar:
01.
Incluir otro tipo de información clave (retornos, estadísticas) para reforzar la decisión de inversión sin sacar al usuario del proceso.
Mostrar comisiones y spread en la misma pantalla de confirmación.
Generar vistas de detalle de acciones que combinen datos clave y gráficos interactivos.
Mantener un flujo de pocos pasos (activar → explorar → invertir) con fricción mínima.
02.
03.
04.
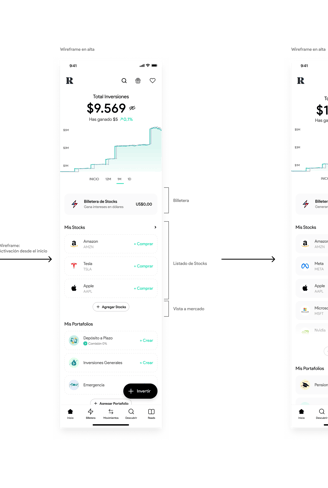
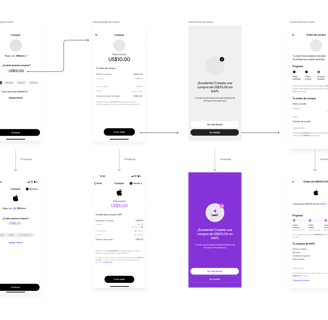
Wireframing
Explorando soluciones
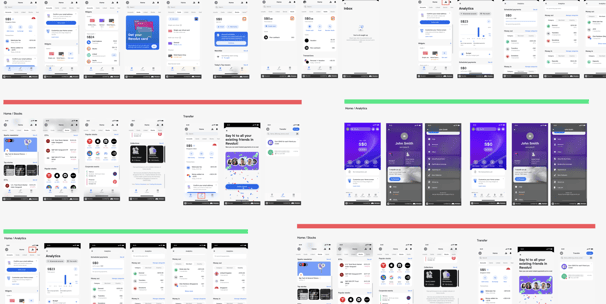
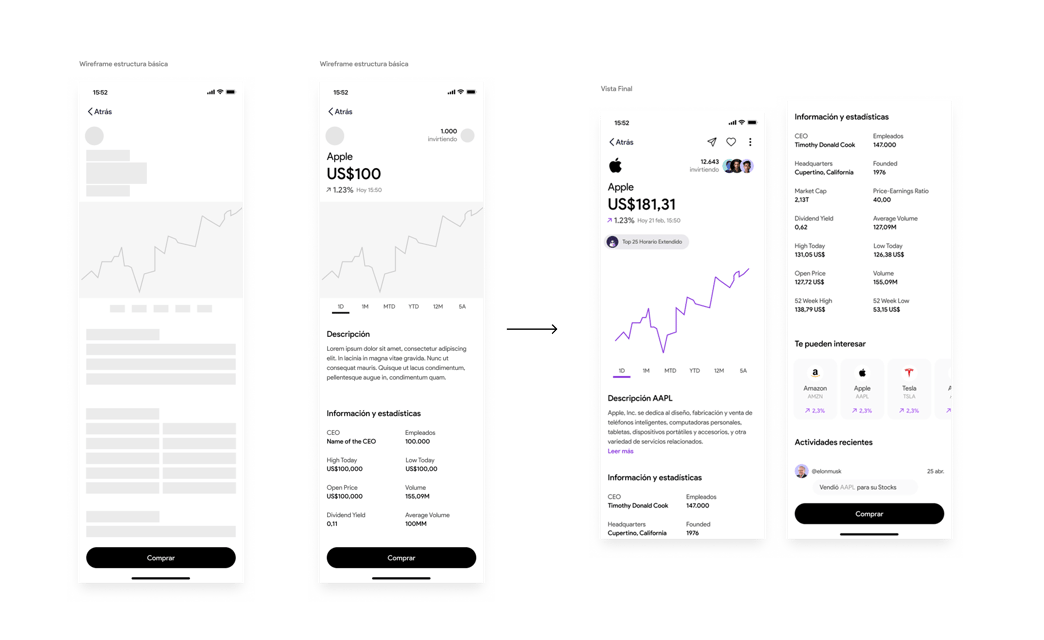
Convertí los hallazgos en bocetos rápidos y, enseguida, en wireframes en Figma que validé con el equipo y algunos usuarios. Tras varias iteraciones los llevé a alta, ajustando responsividad y espaciados.
La base del UI final, las principales vistas y acciones fueron:
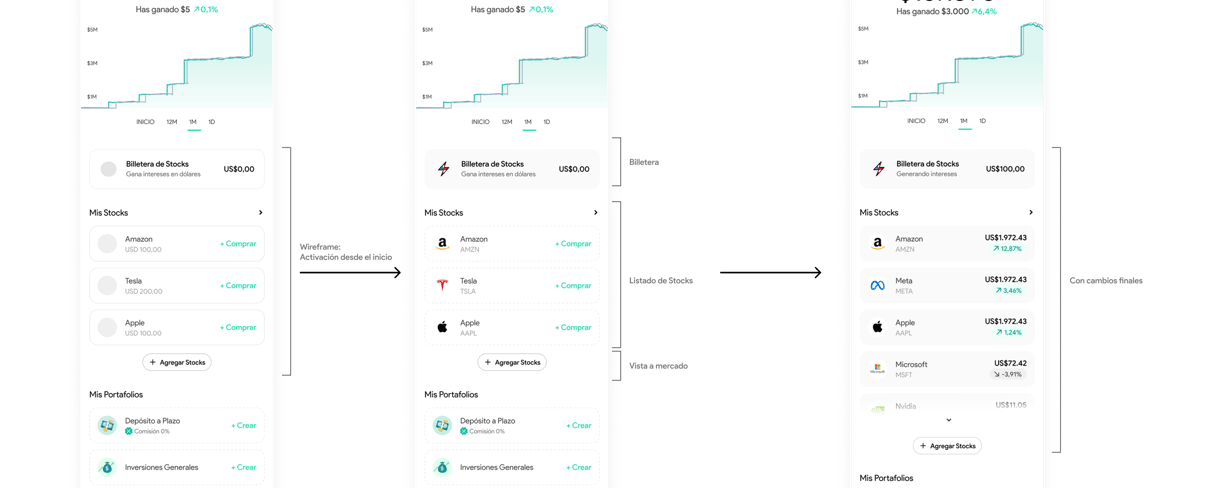
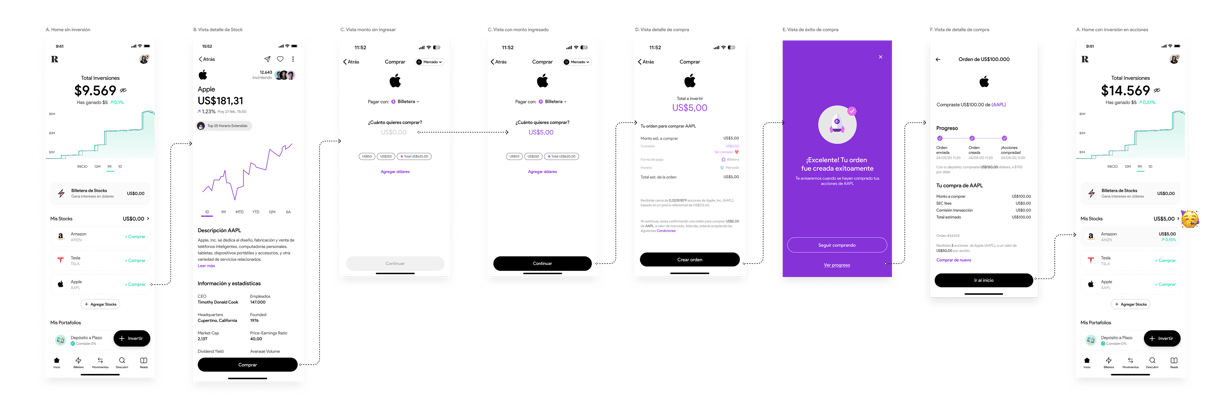
→ Activación del flujo para invertir en acciones.
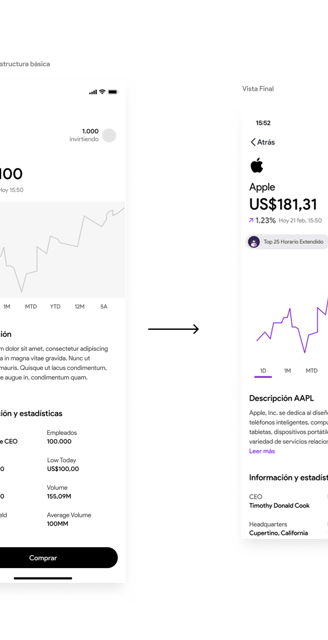
→ Vista de detalle de la acción (valor, retorno, gráfico y estadística).
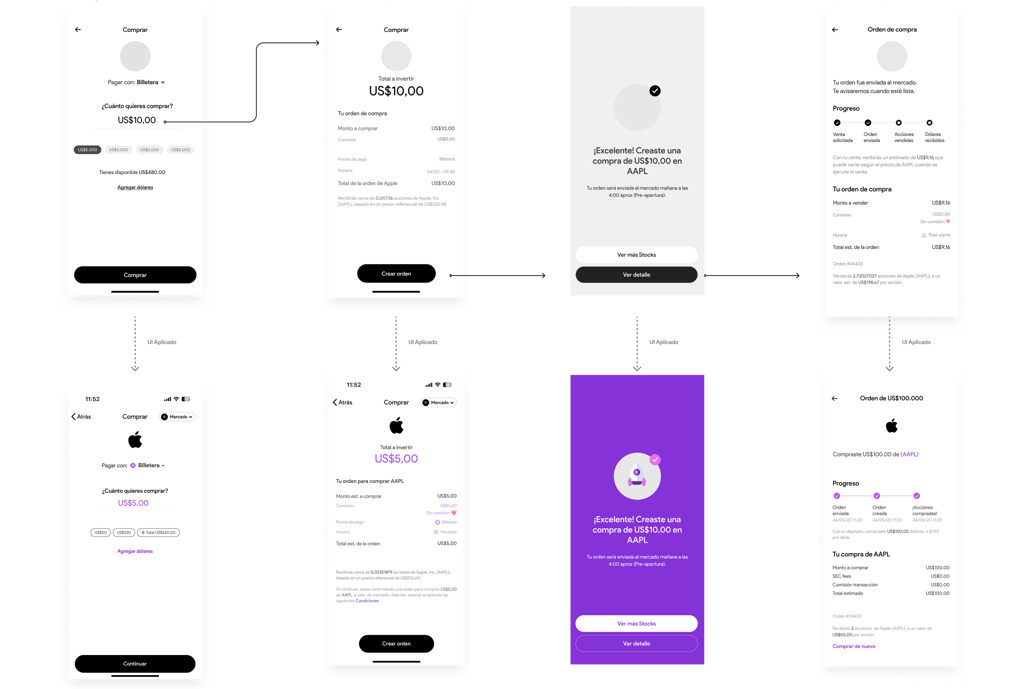
→ Nuevo flujo de compra de una acción
→ Vista de confirmación de compra
📈


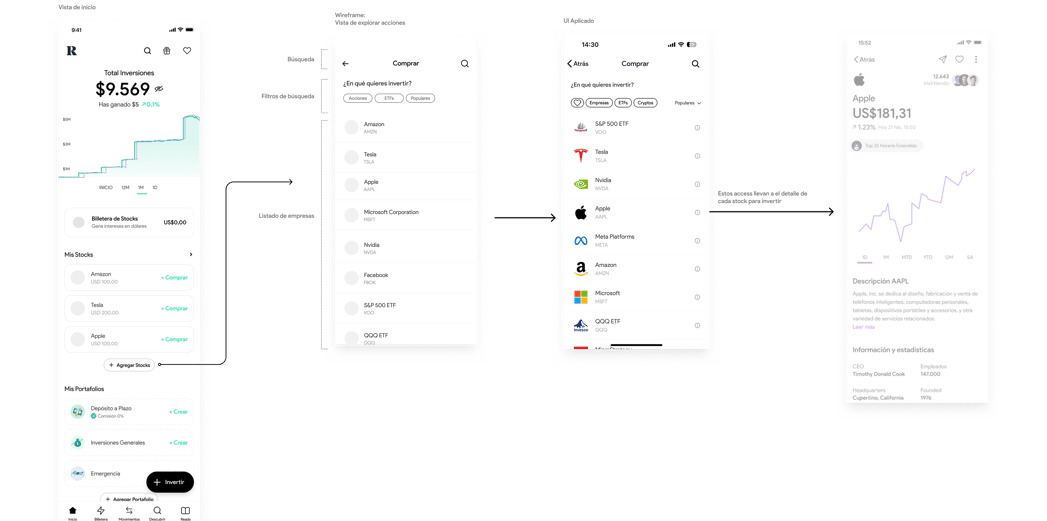
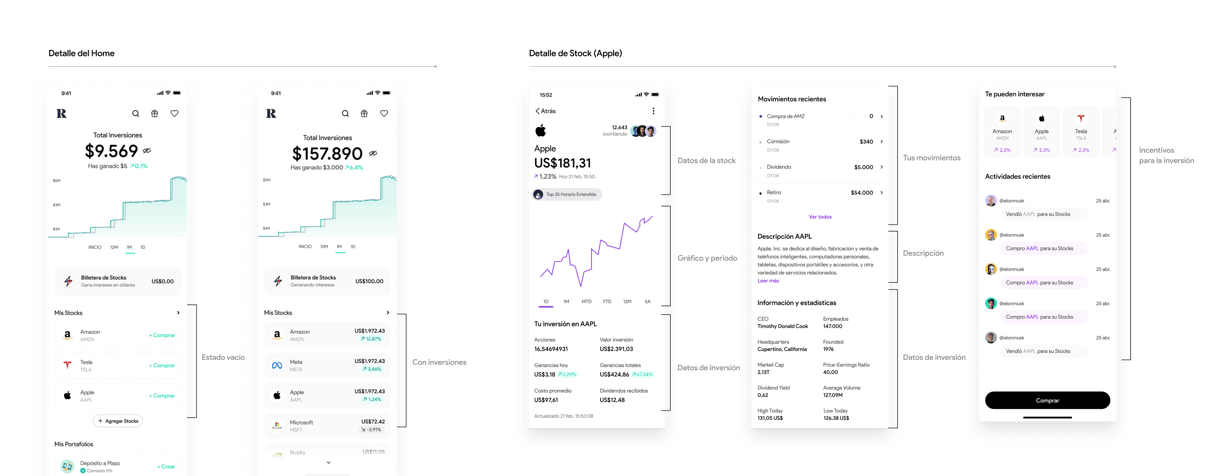
Activación del flujo: Invertir en acciones (acceso desde el inicio)


Vista de detalle de la acción: Valor de la acción, retorno, gráfico e información estadística.
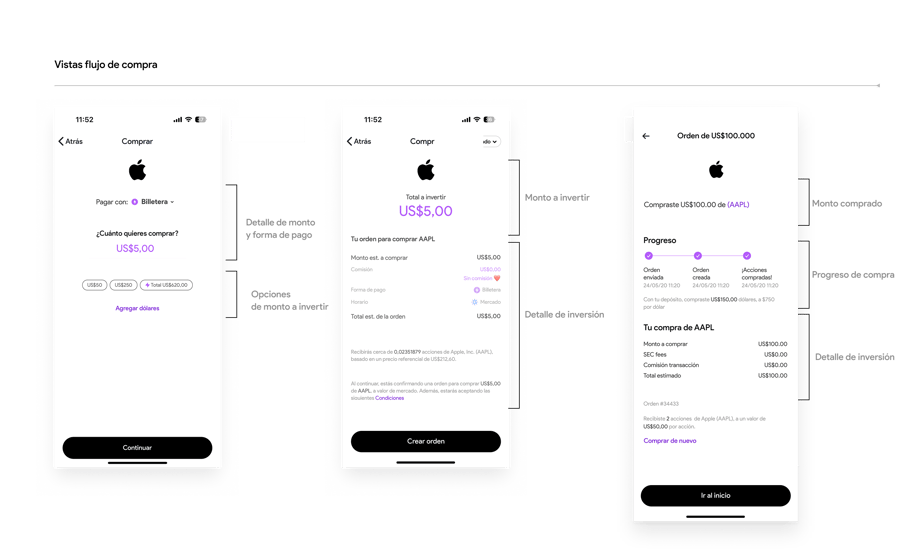
Flujo de compra: Vistas de selección de monto, detalle de compra, éxito y comprobante


Explorar otras acciones: Acceso desde el inicio a listado de búsqueda.


Testeo
Validando el diseño
Una vez listo el prototipo, realicé una ronda de testeos a través de Maze y entrevistas, con el objetivo de observar fricciones durante el flujo y medir la eficiencia.
La misión de los participantes era activar el nuevo feature (Stocks), buscar una acción (Apple) invertir $5.000 CLP, revisar su portafolio y distinguir entre los dos productos de inversión.
+10
Test's moderados
+20
Test no moderados


Solo surgieron dudas sobre conceptos financieros, por lo que añadimos como punto de mejora poder, comenzar a integrar contenido financiero en los diferentes canales de comunicación.
El 100 % completó las tareas (prom. 1min 6s.) y la puntuación SUS fue 86/100, superando el objetivo de 80.
Iteración y diseño final
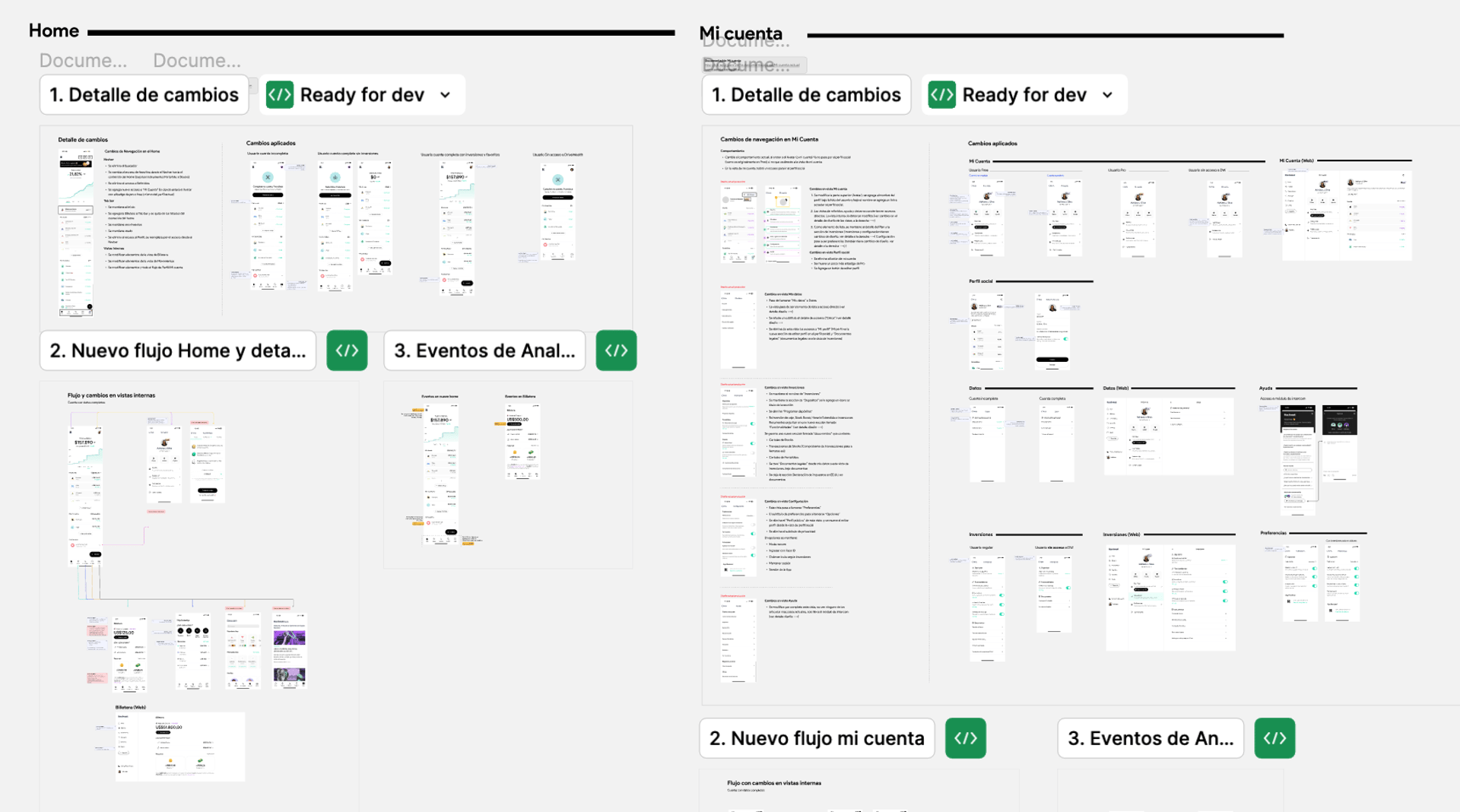
Con la jerarquía y diseño validado, traduje los wireframes al design system de Racional. Creé componentes nuevos y refactoricé los existentes para mantener consistencia.
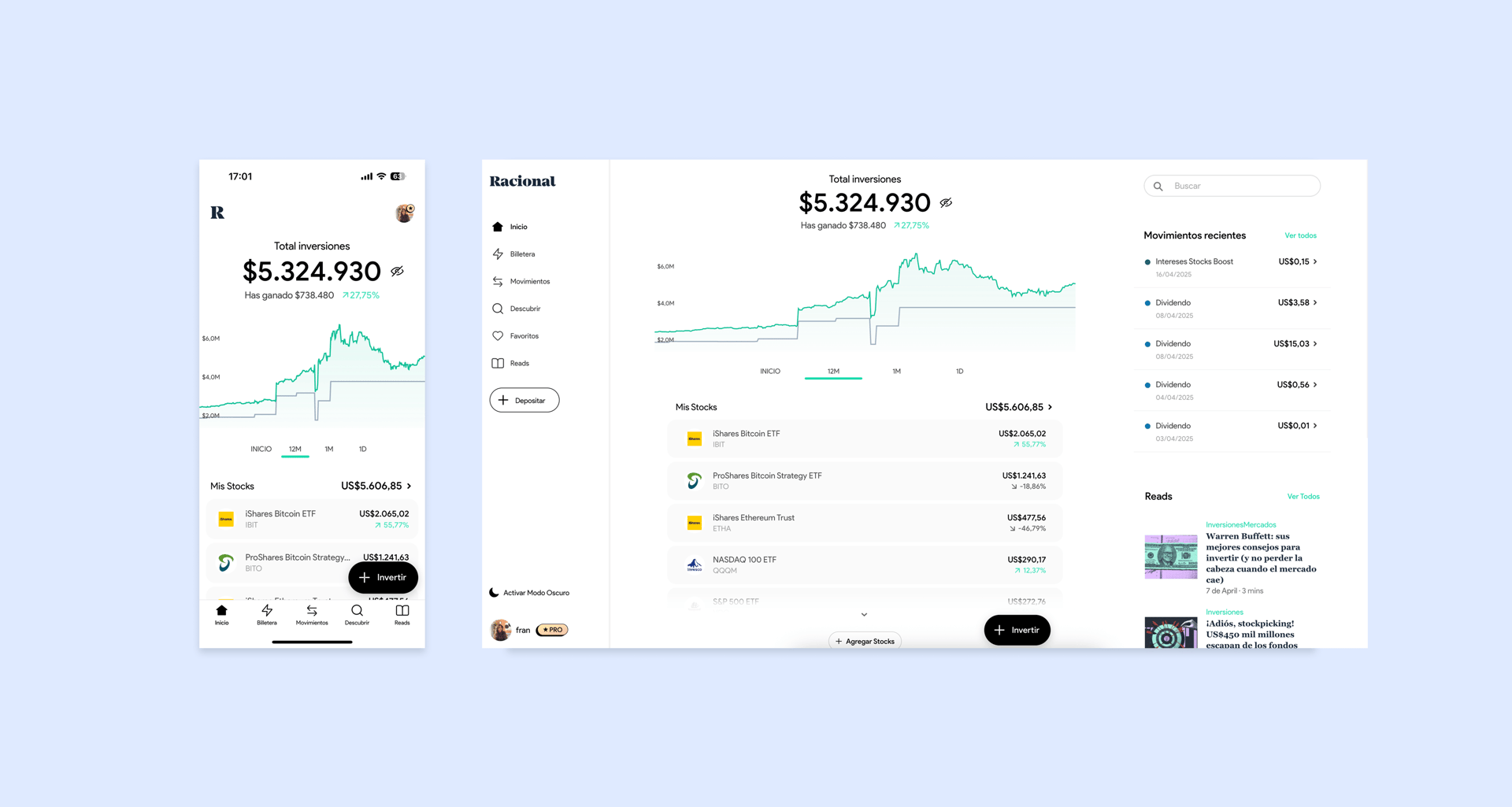
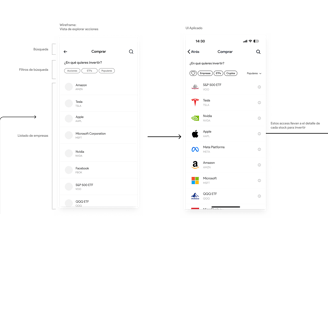
Final UI & Prototipe
El prototipo en Figma incorporó micro‑interacciones y estados vacíos para handoff fluido con desarrollo, la implementación de esto duró 12 semanas y hubo un exhaustivo proceso de QA previo al release.




Final UI:
Flujo base de inversión
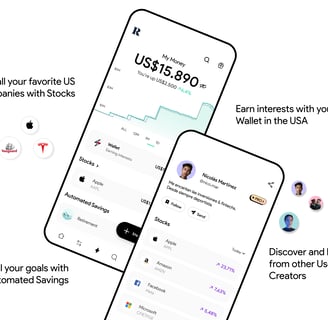
Final UI:
Detalle de vistas




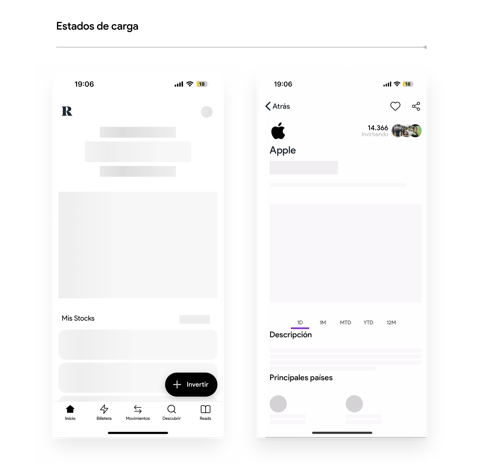
Además, se diseñaron todas las vistas en estados vacíos, skeletons y diferentes componentes para esta inciativa, los cuales están detallados en la página de Design System.
Lo que logramos 🥳
1.
2.
3.
Las métricas que establecí junto a Negocio.
KPI's & Resultados
Estos KPIs se determinaron conjunto a producto y growth para asegurar que cada iteración impactara resultados tangibles:
Aumentar en un 40 % el número de Funded Accounts.
Aumentar en un 35 % el número de usuarios activos.
Aumentar en un 30 % los depósitos promedio por usuario.
65%↑
Impacto directo:
Los depósitos promedio por usuario subieron un 65 % en un mes.
500%
En dos meses duplicamos usuarios activos (10K → 20K) y, al segundo año, llegamos a 120K.
2X MAU
El nuevo feature de inversión dupluicó su base de usuarios actuvis (MAU) en dos meses
Superamos el total de las metas que habíamos establecido desde un principio y el nuevo feature se convirtió en el producto más usado de la app hasta la actualidad.
Desde el inicio fijamos indicadores que conectaran el diseño con los objetivos comerciales de Racional.
APRENDIZAJE
DE TODO EL PROYECTO
Con Racional Stocks demostré cómo un diseño centrado en el usuario, respaldado por métricas y ejecutado con una estrategia clara, puede transformar la propuesta de valor de una fintech y acelerar su crecimiento.
01.
Research, diseño, desarrollo y data deben alinearse en un mismo espacio para crear soluciones con foco en negocio.
02.
03.
Pequeños cambios como copys o gráficos impactan en la adopción, el NPS y la percepción de usabilidad.
