
Lideré el diseño y la adopción de componentes del sistema de diseño, reduciendo el tiempo de entrega en un 40 %.
Racional
Este fue un proyecto donde nuestro equipo de diseño hizo contribuciones clave en la creación del sistema de diseño. Esto incluyó el establecimiento de fundamentos como tipografía, colores, espaciado, entre otros, además de la construcción de componentes y el refinamiento del branding.
A continuación, detallaré algunos de los componentes del sistema de diseño que desarrollé desde cero, todos los componentes creados se adaptan para App y Web.
Rol
1 Diseñador (yo)
Equipo
Product Designer
Fecha
Jul 2020 - Nov. 2024

El sistema de diseño es un catalizador fundamental en el proceso de diseño y desarrollo. Se encarga de decisiones de diseño primarias y mejora la eficiencia.
¿Cómo fue el proceso
de diseñar componentes?
¿Qué hice
durante este periodo?
Componentes
Definición y creación de las bases del sistema de diseño: estructura de foundations, selección de tipografías, sistematización de espaciados y paleta de colores, asegurando consistencia visual y escalabilidad.
Foundations
... +60 Components
Diseño de más de 60 componentes UI, priorizando la modularidad, accesibilidad y facilidad de implementación, con documentación detallada para su uso y adaptación futura.
01.
02.
03.
04.
Investigación: Recopilar contexto para definir el propósito del componente e identificar casos de uso.
Propiedades: A partir de la definición y los casos de uso, delinear variaciones y propiedades


05.
Documentar: Generar guías claras de uso y especificaciones funcionales para asegurar consistencia en diseño y desarrollo.
Implementación en código: Desarrollar el componente con foco en escalabilidad y reutilización dentro del sistema.
Diseño y testeo: Diseñar el componente y probarlo en distintas interfaces y escenarios
↓
↓


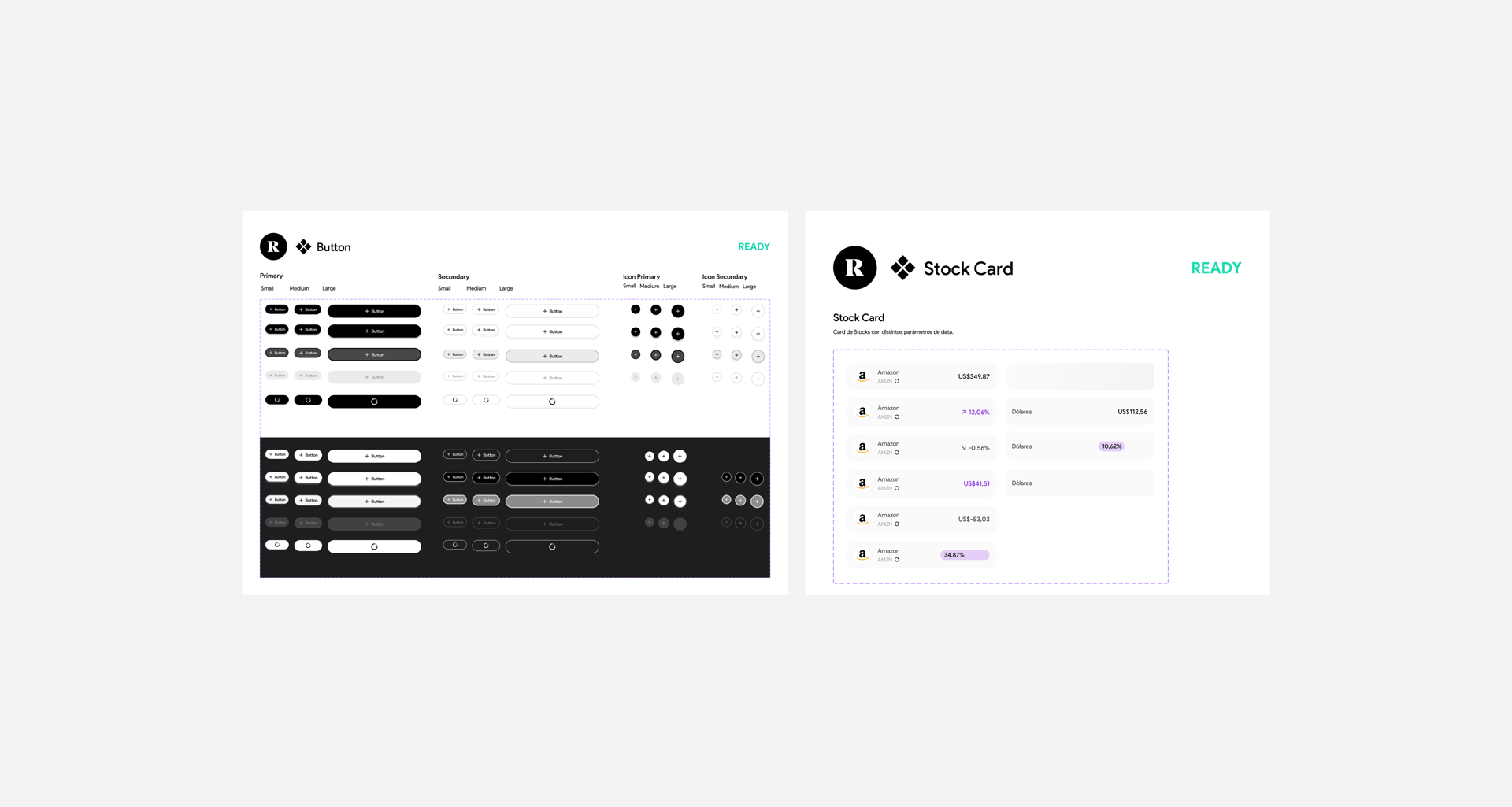
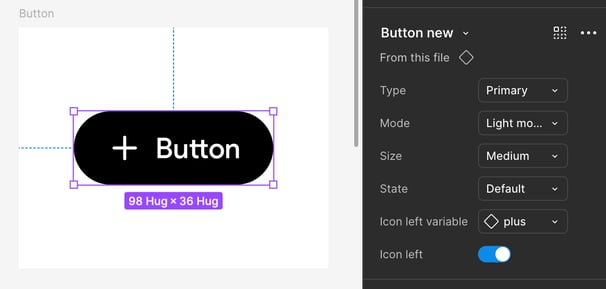
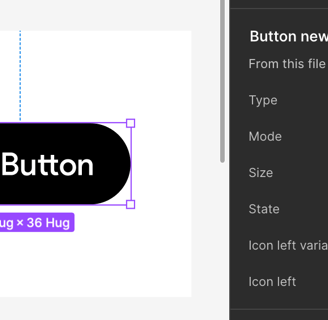
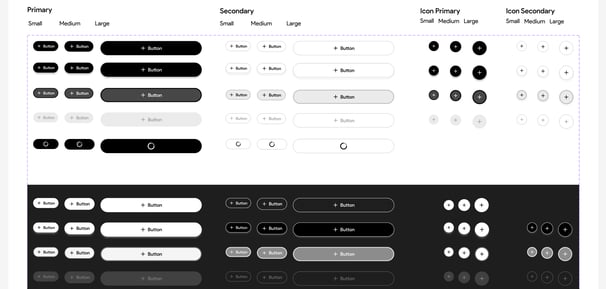
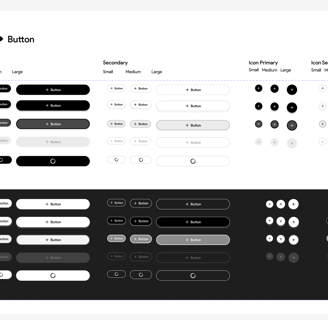
Botones (Buttons)
Un botón es un elemento de control que activa una acción al interactuar con él. Lo estructuré según jerarquía visual, tamaño, estado, color y variantes, para asegurar coherencia y adaptabilidad en distintos contextos de uso.






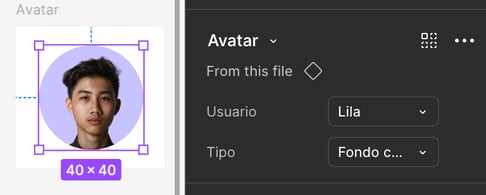
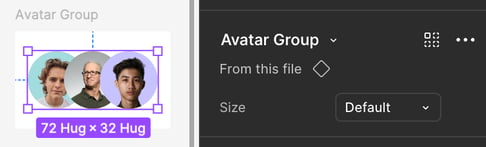
Avatars
Diseñé los avatares como representaciones visuales de personas o entidades dentro de la interfaz. Funcionan como una extensión de la identidad del usuario, ayudando a reconocer perfiles de forma rápida y clara en distintos contextos del producto.
Avatar Individual
Avatar Group


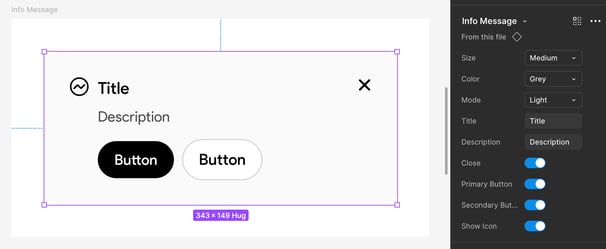
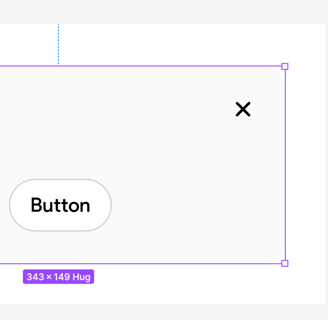
Info o Alert Messages
Diseñé las alertas como notificaciones generadas por el usuario o el sistema, que requieren ser resueltas o descartadas manualmente. Son elementos moderadamente intrusivos en la interfaz, pensados para captar atención sin interrumpir por completo la experiencia.
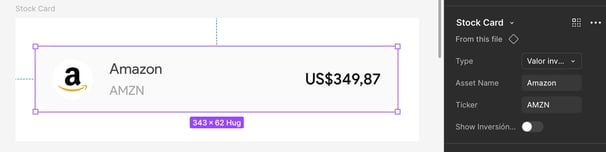
Stock card
Diseñé esta card para representar acciones con distintos parámetros financieros. Cada variación permite visualizar datos clave como precio, cambio porcentual o valor convertido, facilitando comparaciones rápidas y adaptándose a distintos escenarios de uso a través de la App y Web.


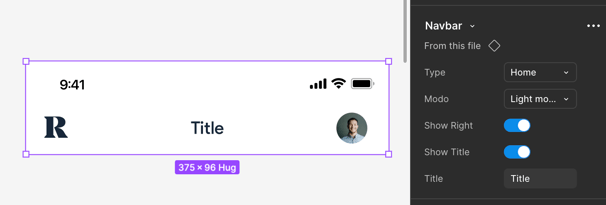
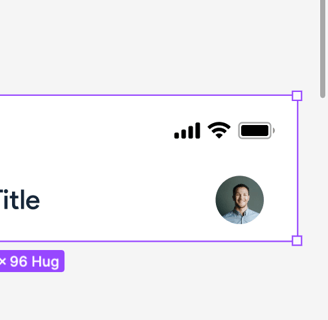
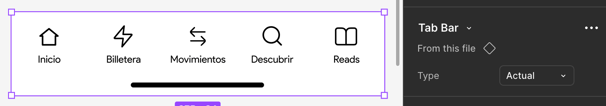
Nav & Tab Bar
Diseñé la barra de navegación inferior y superior para facilitar el acceso rápido a las secciones principales de la app. Priorizo claridad, jerarquía visual y un número limitado de íconos para asegurar una navegación intuitiva y sin fricciones.
Especificaciones de componente
Ecosistema de variables




Live Nav Bar
Live Tab Bar
Durante más de dos años, diseñamos y perfeccionamos más de 60 componentes, dando vida a un sistema de diseño robusto, escalable y alineado con la evolución constante de la App, desde las Foundations.
Aquí presento solo una selección representativa de todo el trabajo realizado.
Construcción continua del sistema de diseño
