
Racional App
Equipo
1 Diseñador (yo), 1 Desarrollador y 1PM
→ Hubo un aumento del 65% de la retención de dólares en el tiempo, superamos en un 30% la meta.
Mi Rol
Resultados
Product Designer, diseñando para App y Web.
El objetivo era diseñar una billetera intuitiva que facilitara la inversión en acciones estadounidenses y educara a los usuarios sobre su mecánica —cargar fondos, convertirlos a dólares y usarlos para invertir o recibir dividendos— mientras se introducía una opción de inversión pasiva con retornos mensuales.
Timeline
3 meses, desde diseño a producción.
→ Reducimos el tiempo promedio de la primera inversión en un 30%.
→ Aumentó un 49 % el monto promedio fondeado por usuario (superamos un 29% la meta establecida)
→ Aumentamos la tasa de conversión en la compra de dólares en un 50% después del rediseño.
Todo el contenido
Sálta a la sección que más te interese de este proyecto, si no, el proceso empieza más abajo 👇
Contexto y Desafío
Racional App es una fintech chilena que permite invertir en la Bolsa de Santiago desde 2020 y en la bolsa de EE.UU. desde 2021.
Para habilitar la inversión en acciones estadounidenses, se diseñó una billetera en modo MVP que centralizara los depósitos y movimientos. Con el tiempo y nuevas necesidades del flujo, surgió el desafío de rediseñar esta experiencia.
Este proyecto consistió en el rediseño completo de la billetera de Racional Stocks, permitiendo a los usuarios cargar fondos, convertirlos a dólares e invertir en acciones.
Además, como mejora clave, se incorporó una funcionalidad de inversión pasiva con retornos mensuales por mantener dólares en la billetera, además de integrar de manera directa la opción de retiro de dólares.


Proyect Overview
Desde la detección de mejoras hasta el paso a producción.
Como Product Designer, lideré el proyecto de punta a punta: desde la detección de oportunidades hasta el rediseño y sus mejoras continuas según nuevas necesidades.
En este proceso , abarqué:
Discovery con mentalidad de negocio
Definición de estrategia y métricas
Diseño end‑to‑end
Validación continua
Entrega y lanzamiento sin fricción
Mi Rol

Acompáñame y veamos
el proceso
😉
Entendiendo al mercado y usuarios
Lideré el proceso de investigación y benchmark para entender y visualizar cómo funcionaban features similares en apps referentes como Robinhood, Cash App y Betterment, Identificando patrones de
diseño claves.


Referentes principales
Analicé flujos de Apps como Robinhood, Betterment, Cash App, Public App, Nubank, Wealthfront, entre otras.
Todas tenían visualizaciones claras de dólares disponibles.
👩🏻
Entrevisté a 25 usuarios con distintos perfiles para entender sus expectativas.
Benchmark Key Findings
01.
Los retornos mensuales o anuales estaban destacados
Tenían accesos directos desde el inicio a la compra de dólares y valor actualizado del tipo de cambio
Todas tenían un historial de movimientos (depósitos, intereses, dividendos).
Ya sea en la vista principal o en otros lugares del flujo.
Tanto de depósitos, retiros, intereses y dividendos.
02.
03.
04.
01.
El saldo total en dólares y los disponibles para invertir.
🧔🏽♂️
👩🏽
Entrevistas del nuevo feature
👱🏼♂️
Además, la gran mayoría mencionó que les era un feature muy atractivo por la opción de retornos pasivos, el 93 % mostró interés en dejar dólares si había rentabilidad, lo cual se alineaba directamente con la estrategia de negocio..
Indicar en la Billetera el retorno mensual estimado.
Generar un acceso o historial de dividendos e intereses.
Tener una conversión de CLP a USD en algún punto del flujo.
02.
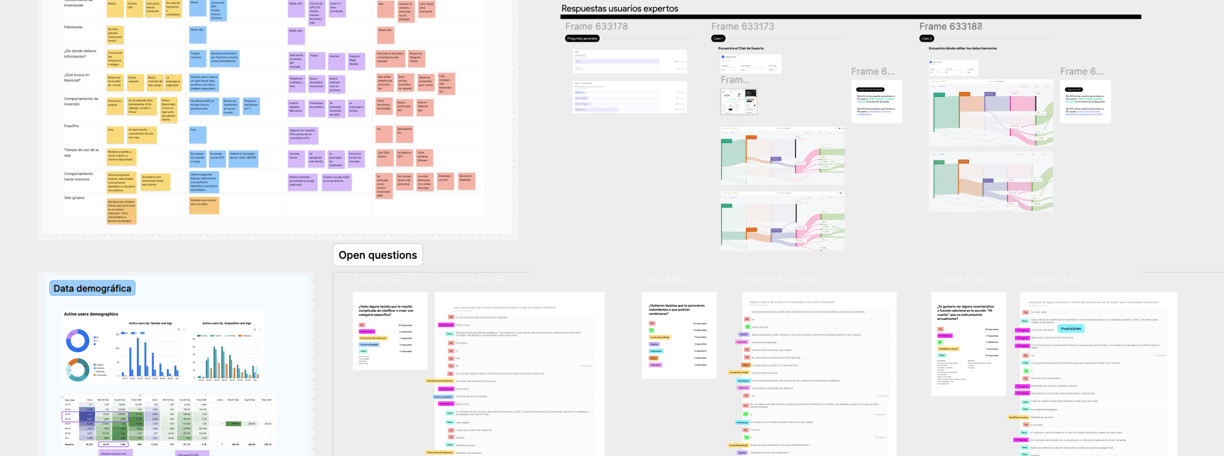
Research
Las conclusiones fueron claras, necesitaban saber cuánto podían invertir y retirar, cuánto estaban ganando en intereses o dividendos, y entender el proceso de conversión sin ambigüedades.
Algunos de los comentarios que nos entregaron fueron:
03.
04.
KEY FINDINGS
RESEARCH/INTERVIEW PROCESS
Contrastando los dos puntos de información (bench y entrevistas), tuve un indicio de las siguientes consideraciones al momento de diseñar:
01.
Revisar los flujos existentes (compra y retiro de dólar) para integrar los valores de compra/venta.
Generar espacios dentro de la vista que visualicen intereses y/o dividendos.
Integrar información clara: Retorno mensual, valor del dólar (CLP a USD) y diferenciar los tipos de montos (disponible para comprar y vender)
02.
03.
Explorando soluciones
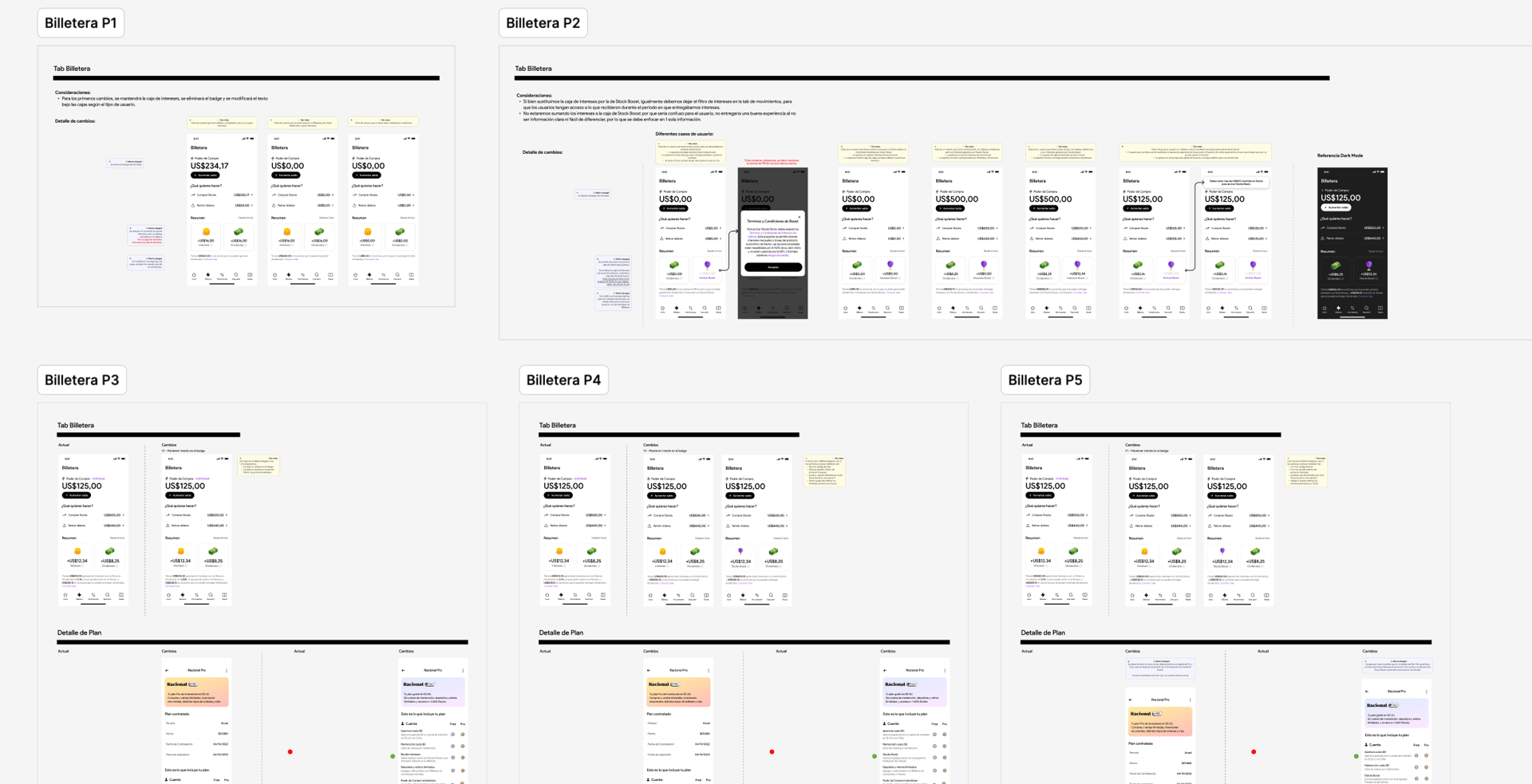
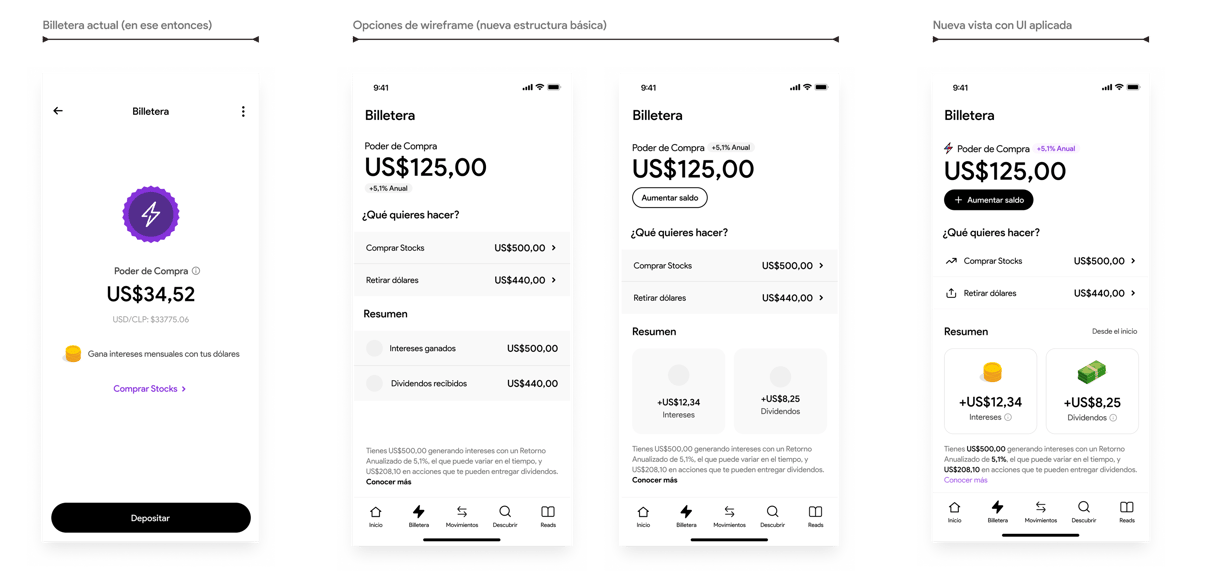
Posterior a estas etapas, diseñé wireframes low‑fi priorizando la jerarquía de información clave y los accesos más utilizados. Iteré con stakeholders y usuarios hasta llegar a versiones en alta que permitieran testeo.
Las vistas principales fueron:
→ Vista de la billetera con saldo, intereses y dividendos.
→Vista de compra de dólares con tipo de cambio actualizado.
→ Integrar en el historial de movimientos los intereses generados.
🇺🇸
Wireframing


Wireframes: Rediseño de la Billetera
Otras modificaciones: Integración de conversión (CLP - USD) y filtro de intereses en Movimientos


Validando el diseño
Para validar el rediseño y que se entendiera la nueva funcionalidad de retornos, realicé 10 pruebas remotas moderadas y 15 no moderadas, con la finalidad de medir entendimientoy usabilidad.
Les pedí a los usuarios que ingresaran a la billetera, identificaran su saldo, compraran dólares e interpretaran la sección de intereses y dividendos.
+10
Test's moderados
+15
Test no moderados


Gracias a este feedback, ajustamos copys, separamos mejor los valores y reforzamos la explicación con un acceso a información más claro, además de entregarle esos insights al equipo de customer success para comenzar a gestionar el contenido del centro de ayuda que apoyará este flujo.
El 93 % completó las tareas sin ayuda.
Tiempo promedio: 1 min 20 s.
Las principales dudas surgieron entre el saldo total vs. el disponible y cómo funcionaba el retorno mensual.
Testeo
Iteración y diseño final
Luego de esto, traducí los wireframes al Design System de Racional. Para eso, creé nuevos componentes como:




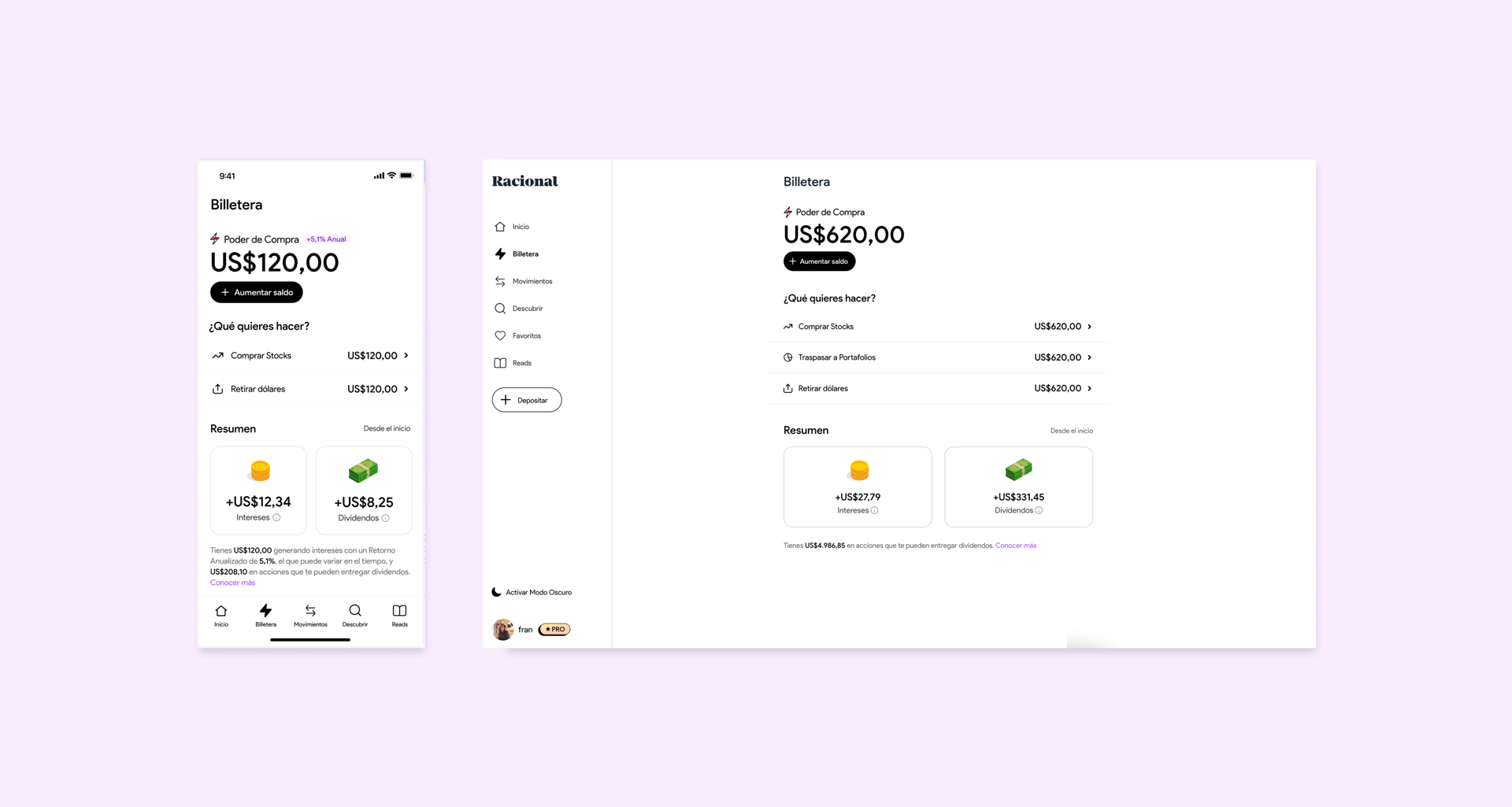
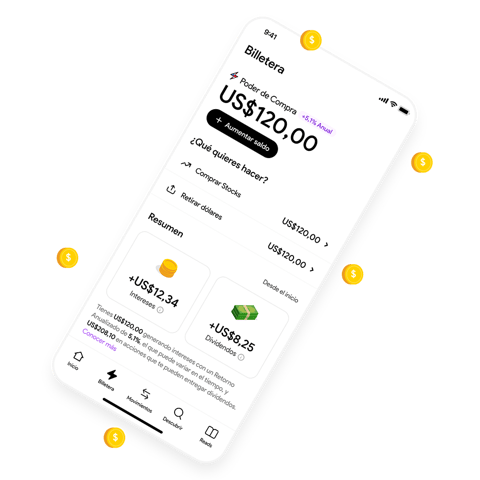
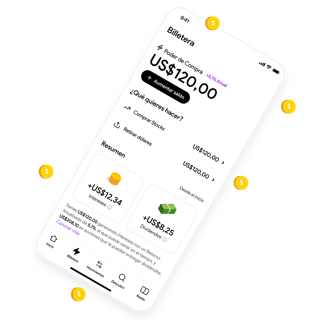
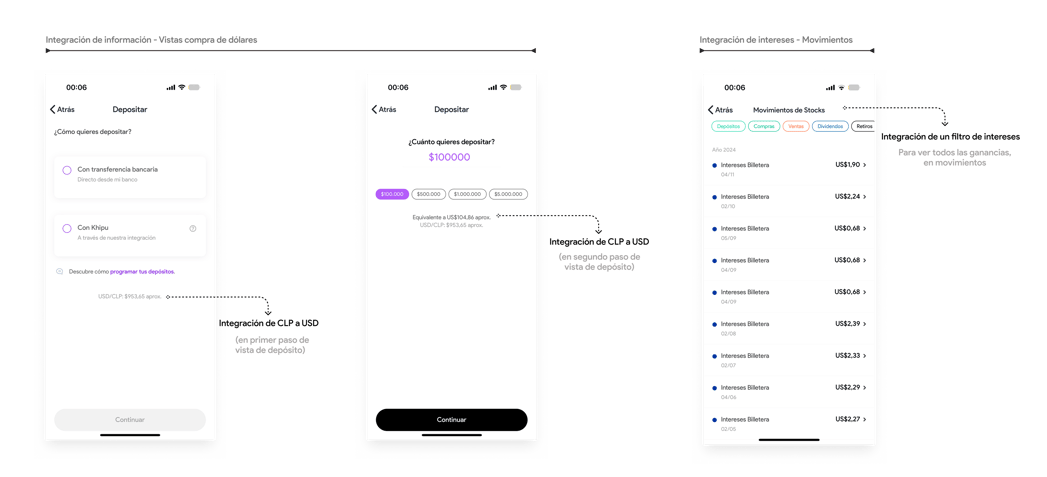
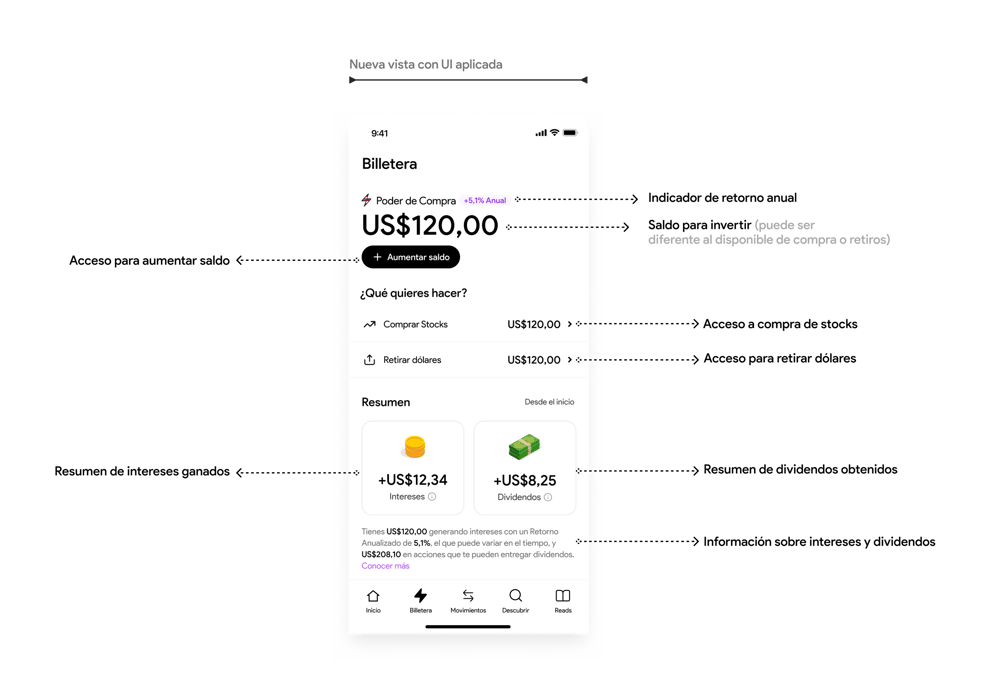
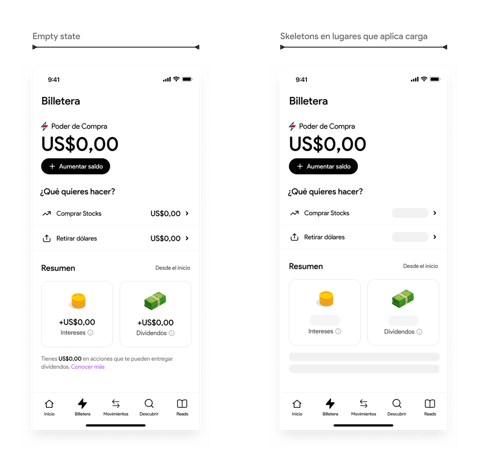
Final UI:
Rediseño de la vista Billetera
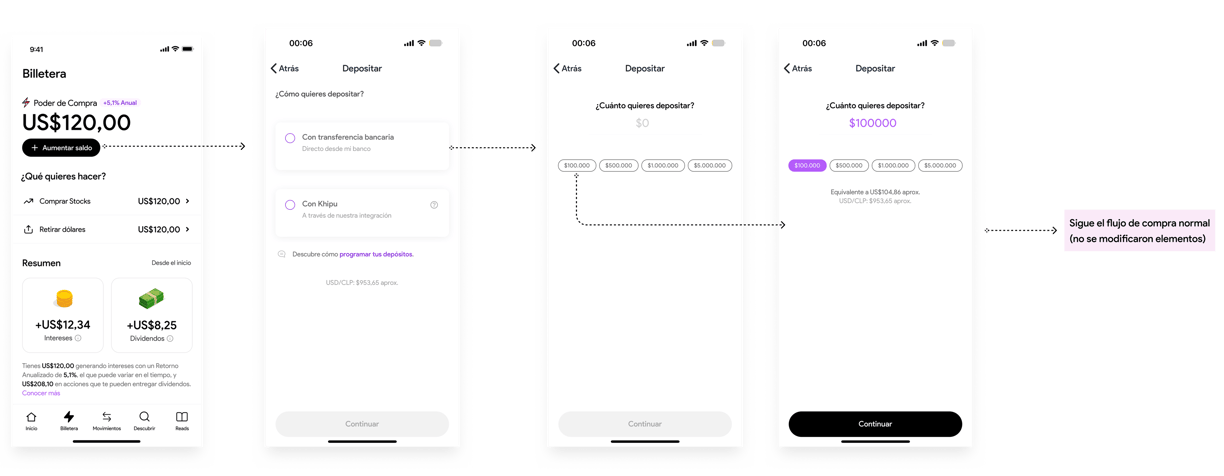
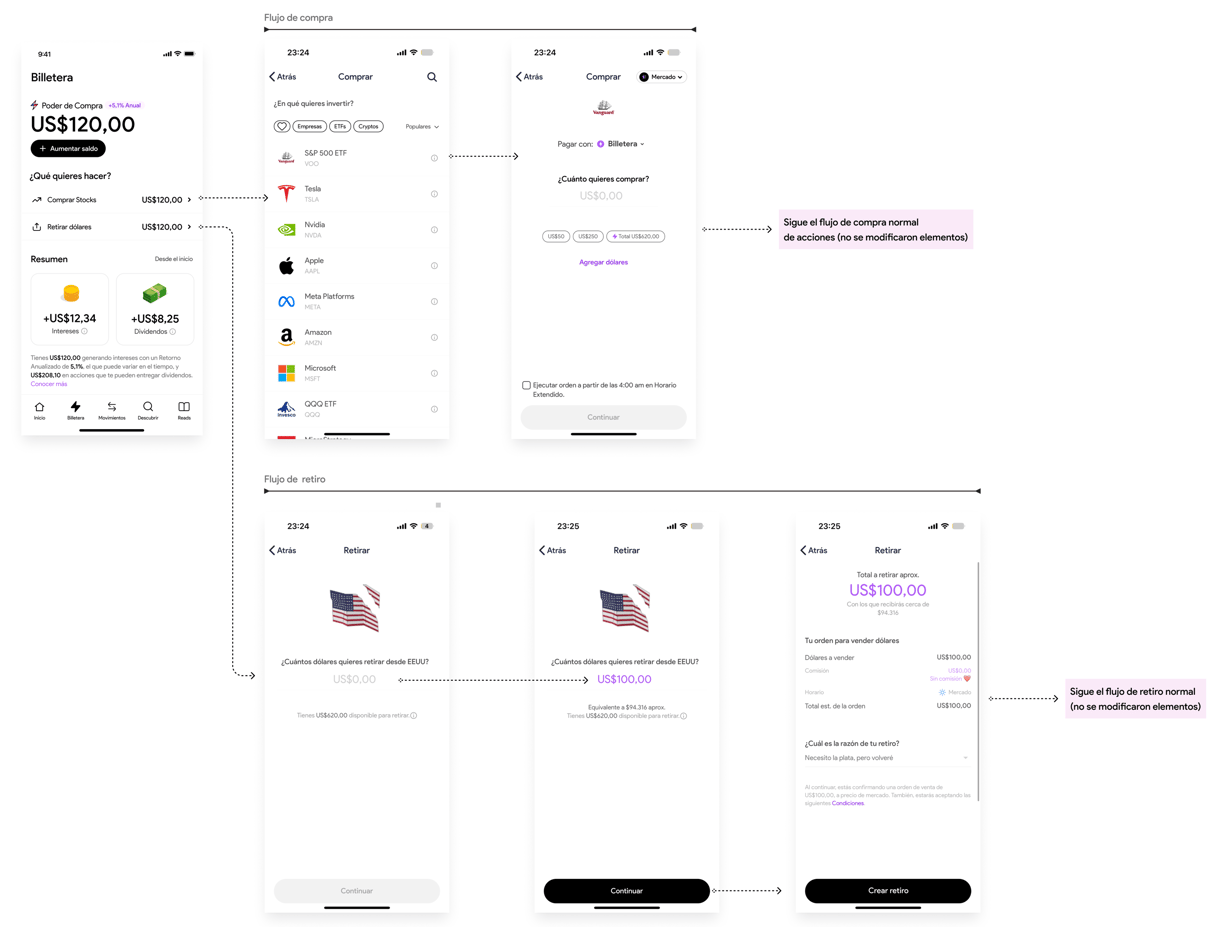
Final UI:
Flujo de compra de dólares


Además, se diseñaron todas las vistas en estados vacíos, skeletons y diferentes componentes para esta inciativa, los cuales están detallados en la página de Design System.
Final UI & Prototipe
Label explicativo del retorno pasivo, una card con íconos diferenciados para depósitos/intereses/dividendos y una variante del componente access para integrar en esta vista (que indique el disponible para retirar e invertirán ).
Final UI:
Flujo de retiro de dólares y compra de acciones con la Billetera


Lo que logramos 🥳
1.
Las métricas que establecí junto a Negocio.
Estos KPIs se determinaron conjunto a producto y growth para asegurar que cada iteración impactara resultados tangibles:
Aumento del 20 % en el Average Funded Amount per Paying User (monto promedio fondeado por usuario que invirtió)
Aumento del 35% en la retención de dólares en el tiempo.
Reducción del 25% del tiempo promedio en compra USD.
49%↑
Impacto directo:
El monto fondeado promedio por usuario subió un 49%, superando al doble la meta.
Fue el aumento de dólares retenidos en promedio las primeras semanas, entregando retornos a los usuarios.
Fue lo que subió la tasa de conversión en la compra de dólares.
Superamos el total de las metas que habíamos establecido desde un principio y el nuevo feature tuvo una alta conversión con el rediseño.
Desde el inicio fijamos indicadores que conectaran el diseño con los objetivos comerciales de Racional.
KPI's & Resultados
Aumentar 40% la tasa de conversión en la compra de dólares.
65%↑
50%↑
30%
Fue lo disminuyó el tiempo promedio en la compra de dólares.
2.
3.
4.
APRENDIZAJE
DE TODO EL PROYECTO
La Billetera se convirtió en el punto de entrada para el 80 % de las inversiones en acciones dentro de la app.
Por eso, es clave monitorear y optimizar continuamente las funcionalidades que habilitan flujos críticos como este.
1.
Mejoramos la experiencia y aumentamos la retención de dólares, beneficiando a usuarios y negocio.
Definir métricas claras desde el inicio justifica decisiones y permite medir impacto real.
Wireframes estratégicos permiten enfocar el diseño y agilizar el prototipado.
2.
3.
